


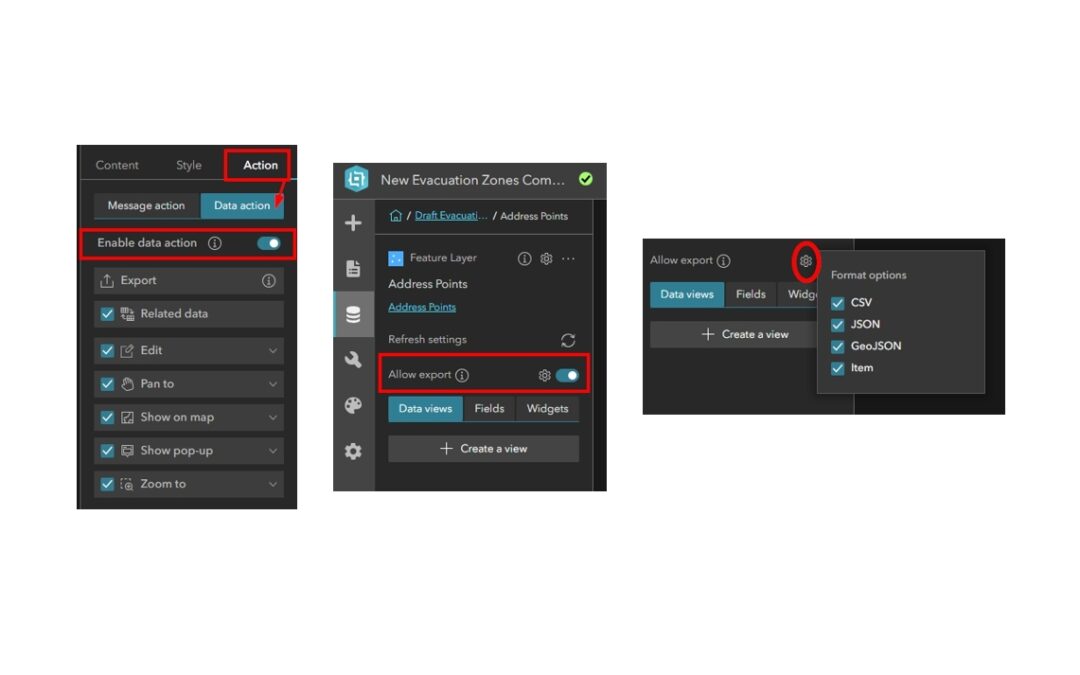
Exporting Data from Experience Builder: How to Properly Configure Hosted Feature Layers in ArcGIS Online
For upcoming Experience Builder courses, view our training schedule: GIS Training – Geospatial Training Services In many public-facing Experience Builder applications, providing users the ability to export data is a useful feature, whether for transparency,...
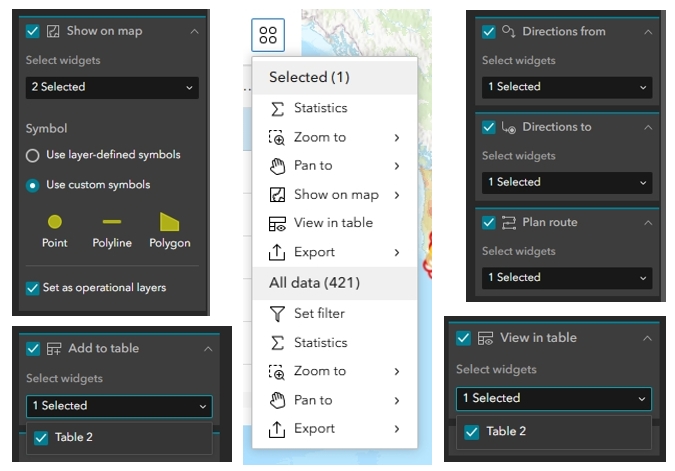
What’s New with Data Actions in Experience Builder
Since our last article on configuring data actions in Experience Builder, Esri has added several new data actions and expanded existing ones, providing even more functionality for end-users. This quick guide highlights what’s new and how you can use these capabilities...
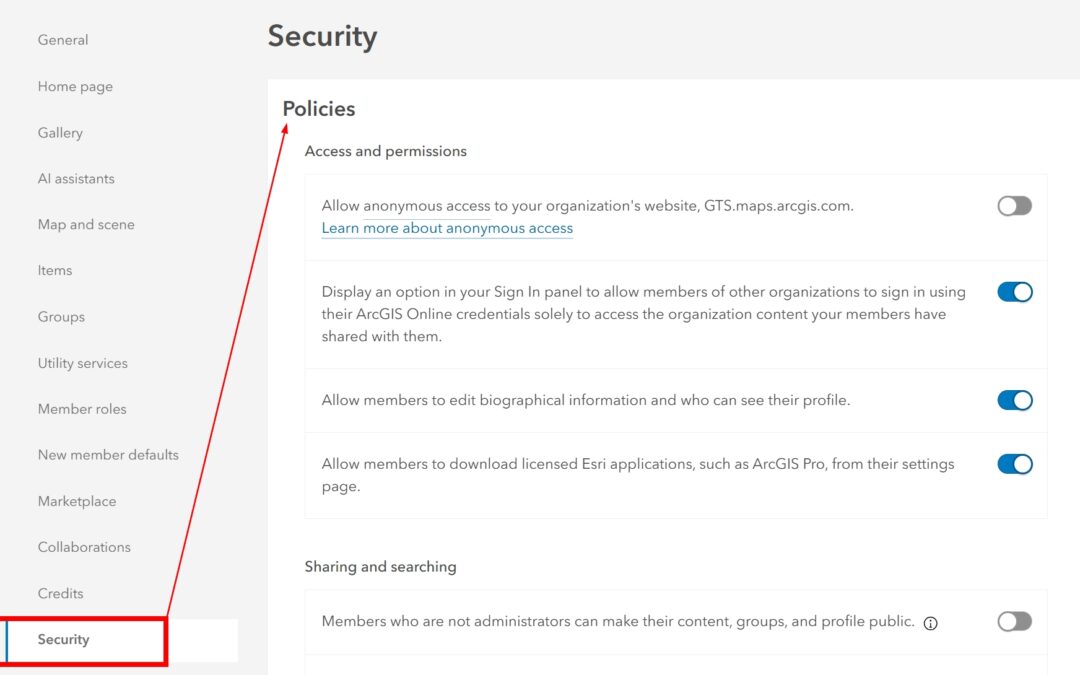
ArcGIS Online Security Settings You Could be Overlooking
Introduction: Why Security in ArcGIS Online Matters ArcGIS Online (AGO) is a powerful cloud-based platform for managing and sharing GIS data, maps, and applications. While its ease of use and collaborative features make it popular among organizations, it also comes...