Today we are beginning a new series of posts on the ArcGIS Server API for Flex. The ArcGIS API for Flex allows the creation of Rich Internet applications on top of ArcGIS Server, and is based on the free Adobe Flex framework. The Flex framework is a client-side technology that is rendered by Flash Player 9 and above, or by Adobe AIR.
The term Rich Internet Applications or RIAs has become synonymous with Web 2.0 applications. But what are Rich Internet Applications? RIAs provide desktop functionality in a web application. They are engaging, interactive, and expressive applications with easy to use interfaces. RIA provide increased productivity to end users. There is no waiting for full-page reloading after user actions. Instead, RIAs provide instant feedback to the user and are responsive to their actions. In GIS terms, RIA applications provide the ability to create attractive visualizations of geographic analysis, and the ability to interact with the data.
General Steps
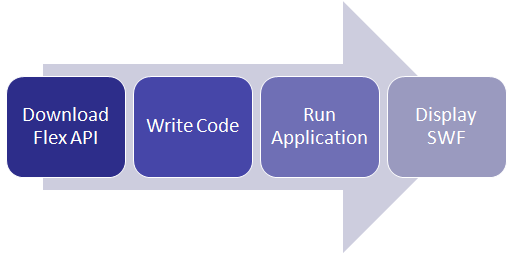
The basic workflow for creating an application with the ArcGIS Server API for Flex is displayed in the figure below.
Before you can write code against the API you must first download it from the Flex API Resource Center. See a demonstration of this process here. Typically you would only do this once until a new version of the API is released. After referencing the API in your application you will write code using the objects provided by the API, run the application to check for any errors, and once they are fixed a .swf file is generated. This .swf file contains your mapping application.
Flex Builder
You will almost certainly want to get your hands on a copy of Flex Builder for your AGIS API for Flex development projects. Technically you could just use the freely available Flex SDK, but I highly recommend getting Flex Builder.
Flex Builder is an Eclipse based integrated development environment. Eclipse is a leading IDE for Java for those of you not familiar with the term. The Flex Builder IDE provides advanced debugging tools such as interactive step-through, variable watching, breakpoints, and other debugging tools. It also provides a rich set of visual components that can be dropped onto a canvas, resized, and moved for easy user interface development. Application development in Flex Builder can be done with either MXML or ActionScript or a combination. Typically you will use a combination of the two. User interface design is often done with MXML while event handling and processing are done through ActionScript. As mentioned earlier, Flex applications on the web do run on the Flash player plugin so your users will need to have this installed before they can view your applications. Flex Builder is NOT a free product. However, it is reasonably priced and you can get a 60 day evaluation license so you can try before you buy.
Building Your First Flex Builder Project with AGIS API for Flex
When you first create a new Flex Builder project you will want to reference the AGIS API for Flex. Here is a demonstration showing how to create the project and add a reference to the API.
Creating Maps and Adding Layers
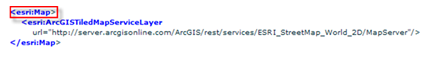
In the AGIS API for Flex, the Map class is the main mapping component of the API and is the only visual component provided by the API. The map is essentially a canvas for plotting data layers, displaying graphics, and enabling map navigation. How do you create a Map? Basically you have two choices. The easiest way is to use MXML as seen in the code example below where we use the <esri:Map> tag.
A Map serves as a container for layers. Layers are simply map services being hosted by ArcGIS Server although layers can also originate from ArcIMS or ArcGIS Image Server. These map services contain geographic data that will be plotted on the map. There are two main types of layers: dynamic and tiled. Dynamic map layers are created “on the fly” while tiled layers are cached as image tiles and served up as needed. Other types of layers include graphic layers, ArcIMS layers, and Image Service layers.
Tiled Layers
Tiled layers are a set of tiled images that have been pre-created and stored in a cache. These maps are normally used as base or reference maps such as the one you see on this slide. Different tiling schemes can be created so that layers are only displayed at created scale levels. In addition, you can have multiple tile layers in a map. In this case, the layers must have the same spatial reference.
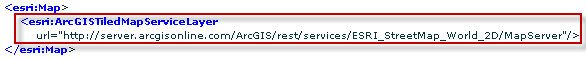
The ArcGISTiledMapServiceLayer class is used to worked with tiled, or cached map services exposed by ArcGIS Server. You must include an ‘url’ property that is used to specify the endpoint of the service. Other useful properties include visibleLayers which is a read-only array containing the visible layers in the service along with the initialExtent and fullExtent properties which are read-only extent properties defined by the map service. Below you see the use of ArcGISTiledMapServiceLayer for creating a tiled map service layer which you can view at the ESRI samples page for the AGIS API for Flex.
Dynamic Layers
Dynamic layers, in contrast to tiled layers, produce maps “on the fly”. Because they are produced on the fly the performance can be slower than tiled map services. However, they do allow for more flexibility including the ability to query data, add graphics, and create symbology. Dynamic layers are represented by one of three classes: ArcGISDynamicMapServiceLayer, ArcIMSMapServiceLayer, and ArcGISImageServiceLayer.
The ArcGISDynamicMapServiceLayer class works with dynamic map services exposed by the ArcGIS Server REST API. With this class you can work with the map extent, apply layer definitions, get a list of layers in the service and much more. Below you will see an example of creating a dynamic map service layer which can also be seen on the ESRI samples page.
Next time you’ll see how to apply layer definitions to your data to restrict the features displayed from a layer.
Resources
Building Your First Rich Internet Applications with ArcGIS API for Flex