In our last post we introduced the topic of HTML5 for GIS web and mobile developers. This post is a continuation of our HTML5 series of posts.
Introduction
HTML5 introduces the new concept of ‘semantic markup’.
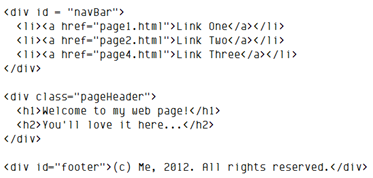
Let’s try and illustrate what we mean by semantic markup by taking a widely-used HTML4 tag, the <div> tag. Now, the <div> tag on its own doesn’t really tell us much about the content it is holding. ArcGIS Server API for JavaScript developers will be very familiar with this tag as it serves as a container for the map object and can also hold other widgets such as the BaseMapGallery and OverViewMap. As web developers we could go and look at the page source and try and get some idea from there about what this particular <div> element represents. Typically, the page developer will have included an ID or class attribute to say whether this was a page header perhaps, or a set of navigation links. But the browser itself won’t understand this concept, which may make it difficult if we wish to re-purpose this content later on. An example of the use of <div> tags is provided below.
Semantic Markup
HTML5 introduces new semantically rich elements that can convey the purpose of the element to both developers and browsers.
In order to arrive at these, the W3C undertook a huge mining operation of billions of pages to see which Ids and Class attributes page developers were using to provide meaning to their <div> tags. After throwing out the nonsensical ones, they saw various usage patterns repeated over and over again and implemented these as brand new elements within HTML5.
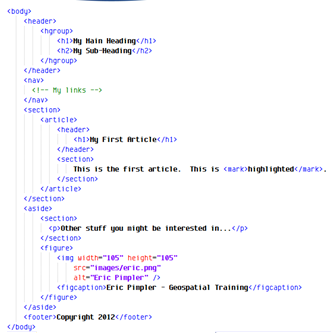
These new tags help to provide both structure AND meaning to our web pages as can be seen in the markup sample below.
When to Use Semantic Tags
So do these new elements replace the <div> tag? No, they don’t. But they can provide more meaning than a <div> tag if used correctly – both to developers and browsers.
Bear in mind when using the new HTML5 tags that you are not obliged to use them to make your document valid HTML. In fact, often it won’t make sense to use them. For instance, we probably don’t want to re-purpose our map control, so we can still carry on using <div>s with appropriate ID and class names to define their meaning.
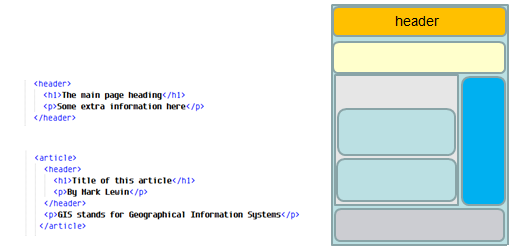
However, these semantic tags are very useful for common page elements such as those in the typical web page structure shown on the left in the image below. Let’s look at some of these in more detail and then we’ll show them in action in a demo.
The <header> and <hgroup> Tags
From the HTML5 spec, the <header> element (not to be confused with the <head> element) refers to :
“a group of introductory or navigational aids. A header element typically contains the section’s heading (an h1–h6 element or an hgroup element), but can also contain other content, such as a table of contents, a search form, or any relevant logos.”
A good place to include a header is at the beginning of your page as shown in the first piece of markup below. But you are not limited to just one header element per page. You can use multiple headers, each of which will then become the <header> for a new section of the document. This is semantic markup in action. Your browser understands how your content is organized and other user agents could re-purpose that content if required.
If you have only got a simple title with a single heading element (<h1>–<h6>), you do not need an <hgroup>.
If you have a title with subtitle(s) or tag lines (i.e., more than one consecutive <h1>–<h6>), group them in an <hgroup>.
If you have a title with subtitle(s) and other metadata associated with the section or article, place both the <hgroup> and the metadata within a single <header> element.
The <footer> Tag
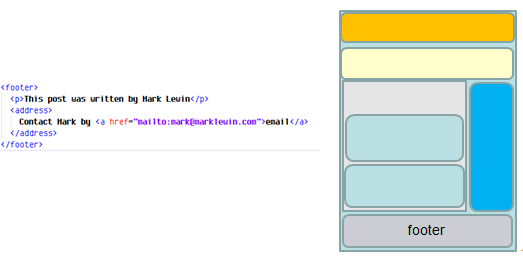
The <footer> tag is similar to the <header> tag in that it can be used in the whole page or in individual sections. However, the footer tag denotes the end of the page or section. (Actually, the <footer> tag does not have to be at the end of the page or section, but it usually is.)
The footer tag can be used to give information about who wrote the section, copyright information and perhaps even links to related resources. Note how we’ve used another new semantic tag in HTML5 – the <address> tag – to include contact information.
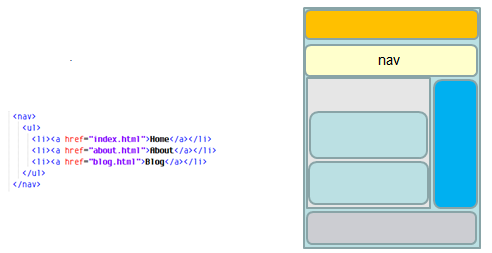
The <nav> Tag
Use the <nav> tag to define an area of your page containing major links to other areas of your site.
Not all links need to be hosted within your <nav> tag. For instance, the <footer> element discussed earlier is often used for links to key parts of a site
I think it’s fair to say that there is still a bit of confusion around when to use the <nav> tag. Perhaps a useful test would be this: If you were building your page in HTML4, would you consider including a <div> with an id of ‘nav’ or similar? If so, you probably need a <nav> tag!
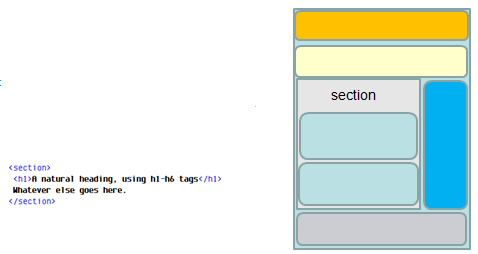
The <section> Tag
It’s tempting to use the section element to wrap content to style it, or to somehow distinguish your main content from the other areas of your page such as the <header>, <nav>, <footer> and so on. However this is wrong! You could (and should) use a <div> instead.
In general, a section is just a piece of content which you could store as an individual record in a Content Management System. Not all content lends itself to being a section, so if in doubt just use a <div>.
Here are some rules of thumb for using the <section> element:
Don’t use it just as hook for styling or scripting; that should be a <div>
Don’t use it unless there is a natural heading at the start of a section
Don’t use it if another tag like <article> or <aside> would be a better fit
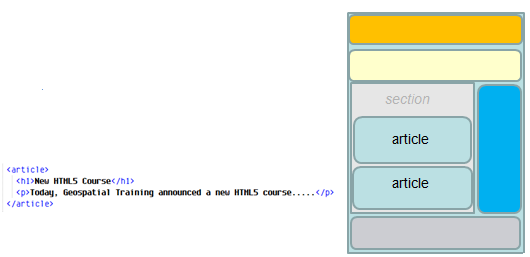
The <article> Tag
The <article> tag is one of the easiest ones to get your head around. Basically, it’s just a self-contained piece of prose that would still make sense if you took it out of the page and, say, copied it into Notepad. And that’s the whole idea behind the <article> tag, that it could be used to repurpose content.
Think in terms of news stories, blog posts, etc.
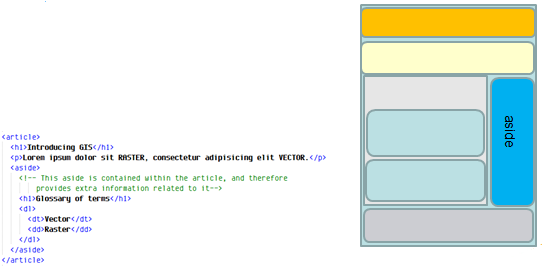
The <aside> Tag
The <aside> tag defines content related to but not included in the content that surrounds it.
So to use the <aside> tag correctly, you need to consider what element on the page it is providing more information about.
The W3c recommends the following usage pattern:
When the <aside> tag is used within an article element, it needs to be related to the article.
And when it is used outside an article it needs to relate to the site as a whole.
For more information on the use of semantic tags and other HTML5 topics for GIS web and mobile developers please consider our HTML5 and CSS3 for GIS Web Developers course.