Fundamentals of Using Dojo with the ArcGIS Server JavaScript API
by Eric Pimpler | May 18, 2009
As I mentioned in the first post in this series the ArcGIS Server JavaScript API provides easy access to the functionality provided by Dojo since it was built directly on top of the framework. This means that you can access everything within Dojo base and core as well as the user interface dijits. In this post we’ll cover some of the most commonly used features of Dojo that you’ll use when writing your ArcGIS Server JavaScript API applications.
As I mentioned in the last post, the ArcGIS Server JavaScript API provides easy access to the functionality provided by Dojo since it was built directly on top of the framework. This means that you can access everything within Dojo base and core as well as the user interface dijits. In this post we’ll cover some of the most commonly used features of Dojo that you’ll use when writing your ArcGIS Server JavaScript API applications.
Adding Dojo and the ArcGIS Server JavaScript API to your Application
Before you can begin working with either the ArcGIS Server JavaScript API or Dojo you must provide some boilerplate code in the <head> and <body> tags of your application. Basically this requires the following three steps :
1. References in the <head> section to:
o Dojo style sheet you intend to use
o ArcGIS Server JavaScript API which as you know also contains Dojo
2. Set the class for the <body> tag to the Dojo style sheet you have selected
3. Add dojo.require statements for the ArcGIS Server and Dojo resources you intend to use
Step 1: Reference the Dojo Style Sheet and ArcGIS Server JavaScript API
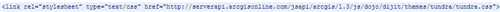
A reference to the style sheet provided by Dojo is provided mainly to control the look and feel of the graphic elements in your map as well as any user interface dijits that you add to your application. This is accomplished by adding the following line of code in the <head> section of your application.
As I mentioned in the
first post in this series the ArcGIS Server JavaScript API provides easy access to the functionality provided by Dojo since it was built directly on top of the framework. This means that you can access everything within Dojo base and core as well as the user interface dijits. In this post we’ll cover some of the most commonly used features of Dojo that you’ll use when writing your ArcGIS Server JavaScript API applications.
Adding Dojo and the ArcGIS Server JavaScript API to your Application
Before you can begin working with either the ArcGIS Server JavaScript API or Dojo you must provide some boilerplate code in the <head> and <body> tags of your application. Basically this requires the following three steps :
1. References in the <head> section to:
A. Dojo style sheet you intend to use
B. ArcGIS Server JavaScript API which as you know also contains Dojo
2. Set the class for the <body> tag to the Dojo style sheet you have selected
3. Add dojo.require statements for the ArcGIS Server and Dojo resources you intend to use
Step 1: Reference the Dojo Style Sheet and ArcGIS Server JavaScript API
A reference to the style sheet provided by Dojo is provided mainly to control the look and feel of the graphic elements in your map as well as any user interface dijits that you add to your application. This is accomplished by adding the following line of code in the <head> section of your application.

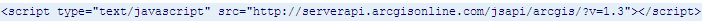
In the code snippet above we are referencing the “tundra” style sheet. The style sheet is a set of fonts, colors, and sizing settings for your user interface components. Dojo also provides style sheets for “nihilo” and “soria”, and you can certainly develop your own themes as well. In addition to providing a reference to a style sheet you will also need to add a <script> tag that references the ArcGIS Server JavaScript API as seen below. This reference also includes everything included with Dojo since the JavaScript API was built on top of Dojo.

Step 2: Set the Class of the Map <div> Tag
Next, you’ll need to set the class of the map to match the theme of the style sheet that you referenced in Step 1. Notice in the code example below that we are referencing the “tundra” theme. If you had referenced the “soria”, “nihilo”, or your own custom style sheet you’d reference this theme here instead of “tundra”.

Step 3: Add dojo.require() Statements
The ArcGIS Server JavaScript API includes a number of “resources” that you can use in your application, the most commonly used of which are identified in the table below.
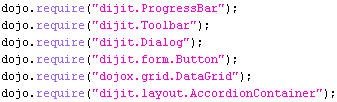
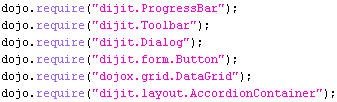
To use any of these resources in your application you will need to import them into your application with dojo.require() . For example, the two lines of code that you see below will import functionality related to maps, geometry, graphics and symbols (“esri.map”) as well as geoprocessing functionality (“esri.geoprocessing”).
The dojo.require() method can also be used to import various Dojo dijits and other functionality provided by Dojo core.

Each of these “resources” are really small code modules and act much the same as “include” or “import” statements in other languages. Each dojo.require( ) statement is placed inside a <script> tag in the <head> section of your application.
Important Note: You will be applying these three steps to every ArcGIS Server JavaScript application that you develop. Once you’ve completed these three steps you are ready to begin developing the functionality of your application.
There are a few additional Dojo methods that I’d like to introduce at this time which you will use frequently when developing your ArcGIS Server JavaScript API applications.
dojo.addOnLoad()
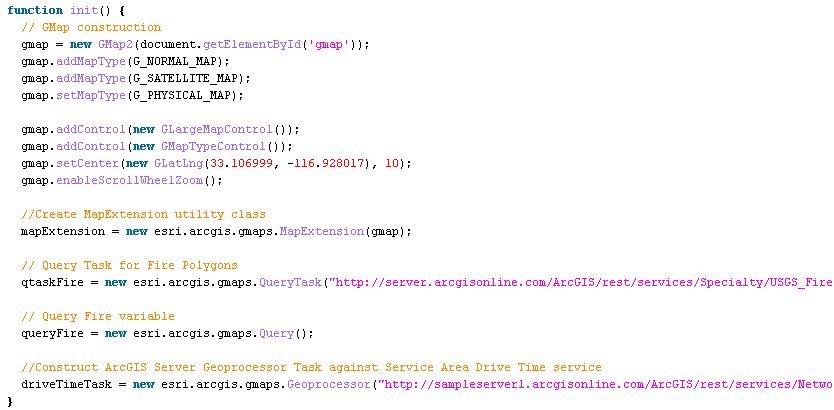
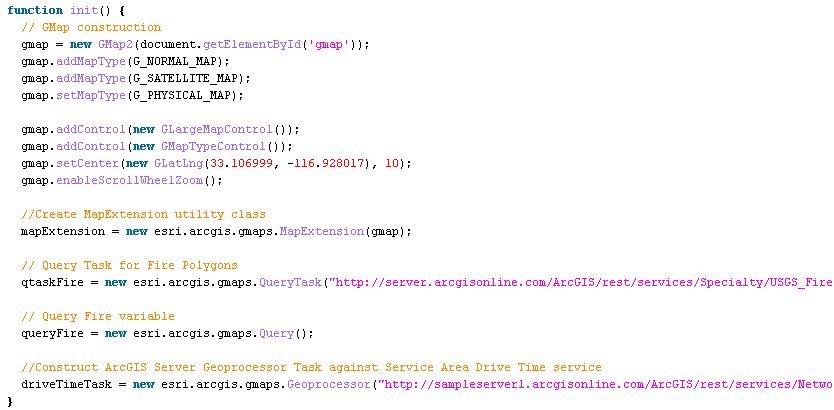
This method is similar to the “<body onload()>” event in that it registers a JavaScript initialization function to be run after all the web page components have been loaded. In the code sample below you will see an example of dojo.addOnLoad( ) in action.

In this case, dojo.addOnLoad calls a JavaScript function called “init”. The addOnLoad function will ensure that the JavaScript “init” function will run only after all elements of the web page have loaded. Normally the initialization function is used to set up the initial parameters of your application including loading the map, setting the initial appearance of the user interface components, and referencing various tasks provided by ArcGIS Server.
dojo.connect()
We’ll cover this function in greater detail in a future post so for now I’ll simply provide a high level overview. Dojo.connect( ) is used to connect events with listener functions that will run in response to those events. For example, when a user clicks your map this is known as a Map.onClick event. You can write JavaScript code that runs in response to this event. Perhaps you’d like to display the map coordinates where the user clicked or perform a reverse geocoding operation. There are many events that can occur in an application, but you only need to write code that responds to those events your application is interested in. For example, the code snippet below connects the Map.onClick event to a JavaScript function called “doReverseGeocode” which will perform a reverse geocode based on the point that was created through a map click.

dojo.byId()
This method is used to search for and return an HTML DOM element similar to what you’d find with the JavaScript document.getElementById() method.
Conclusion
In this post you were introduced to some of the more commonly used Dojo methods in an ArcGIS Server JavaScript API. While this will certainly get you started in your development efforts, the Dojo framework can do so much more. We’ll continue our exploration of Dojo and its use with ArcGIS Server as well as Google Maps in future posts.
![]()
![]()