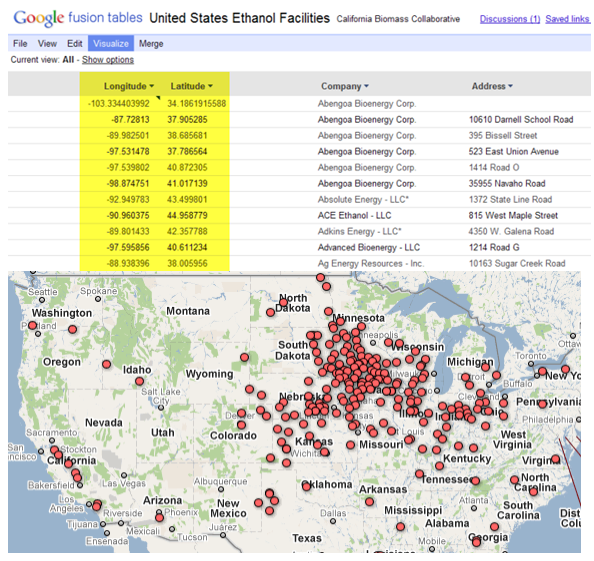
Google Fusion Tables, still in the experimental stages of development, is a Google product that allows you to upload and share data in multiple tables. These tables can be joined together to create derived tables and provide a way of visualizing and sharing data. With the Fusion Tables API you can upload, query, download, and sync your datasets. The Google Maps API provides a new FusionTablesLayer object that connects to these Fusion Tables and can automatically render the location data in a Fusion Table as well as display additional information about each feature through a clickable overlay.
In this exercise you will learn how to display the Geo-tagged Wikipedia Articles Fusion Table in Google Maps.
Step 1: Open the Exercise File
- The exercise file can be downloaded here. Save the file to your computer.
- Open the file in your favorite HTML or text editor.
Step 2: Fusion Tables Basics
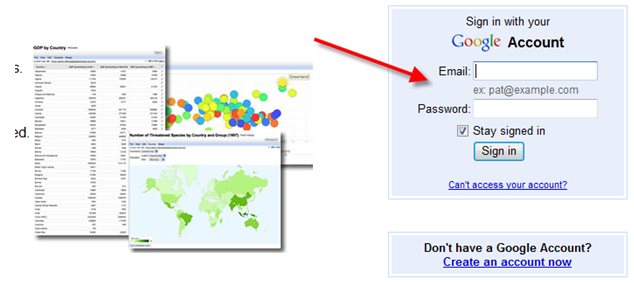
- Note: Before continuing with this exercise you will want to make sure that you have a Google account which is necessary to access Fusion Tables.
- Login to Fusion Tables

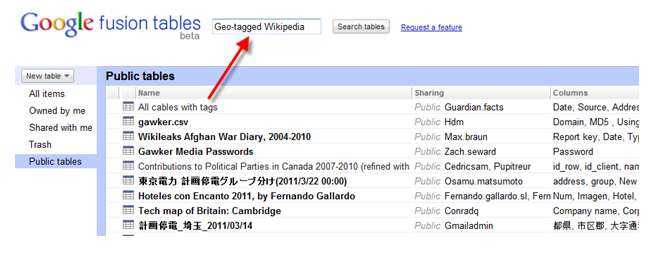
- Once you’ve logged into Fusion Tables use the Search text box to enter the words “Geo-tagged Wikipedia”

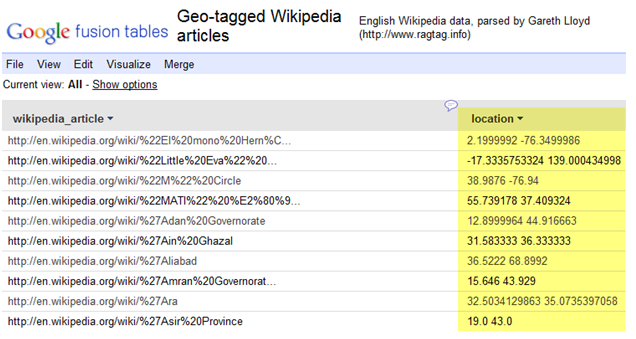
- This should return a relatively short list of available tables as seen in the figure below. Your results may vary though.

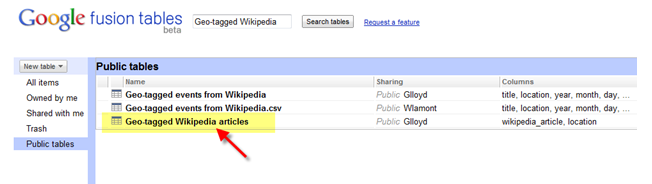
- Select the table that I’ve highlighted in the figure above. There should be roughly 424,000 records in this table.
- When this table is open you will notice a ‘Location’ field that contains the latitude, longitude coordinates for each record. This field needs to be present in a Fusion Table for it to be capable of being viewed in Google Maps.

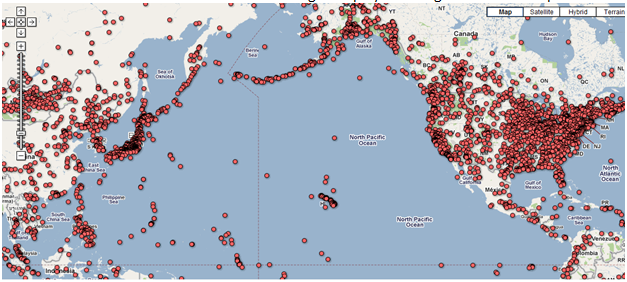
- You can view the contents of this table in a Google Map by selecting Visualize –> Map.

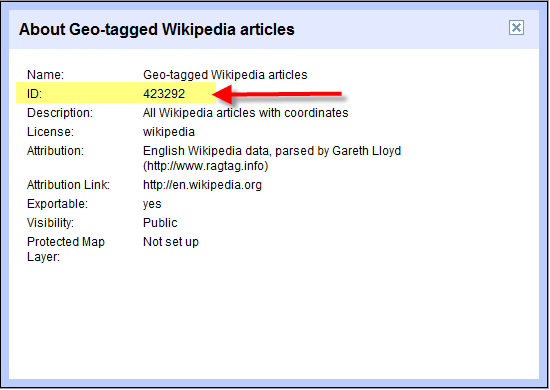
You can also use the Google Maps API to programmatically add a Fusion Table to your application. In the next step you’ll learn how to do this. However, before doing so you will need to obtain unique identifier for the table. - Select File –> About from the Fusion Table interface. This will display a dialog box containing information about the table as seen in the figure below. Please note the ID that I have highlighted below. You will use this ID when programmatically adding this Fusion Table to a Google Map.

Step 3: Adding a Fusion Table with the Google Maps API
The FusionTablesLayer class in the Google Maps API is used to add Fusion Tables to your custom Google Maps applications. The constructor for this object takes a FusionTablesLayerOptions object which can contain properties such as map, query, heatmap, styles, and others. In this step we’ll focus on using the ‘query’ property to define the Fusion Table to add to the map.
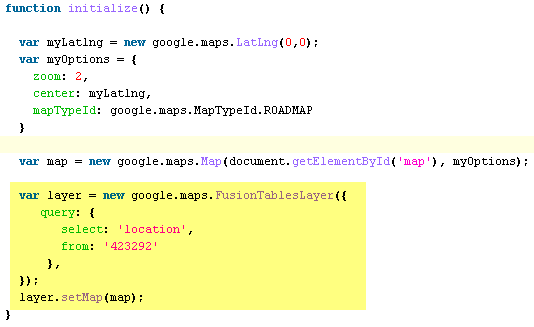
- Add the following code block and then we’ll discuss.

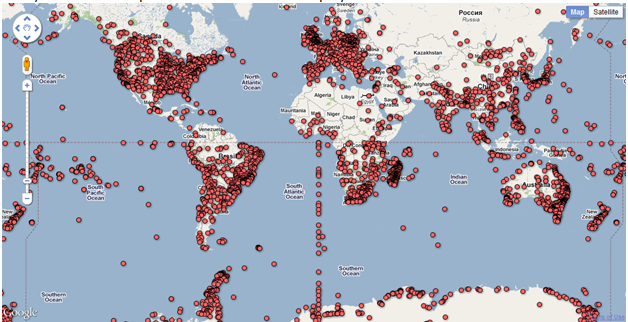
The ‘query’ property of the FusionTablesLayerOptions object is essentially a SQL query. The ‘select’ statement queries the ‘location’ field from table ‘423292’ which as you’ll remember from the previous step is the unique id for the Geo-tagged Wikipedia Fusion Table. - Save your work and open in a web browser to display the data from the Fusion Table.
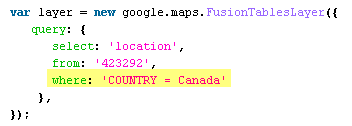
 You can also add a ‘where’ clause to your query to filter the results. This particular Fusion Table doesn’t include additional fields that you can use to filter the results, but you can imagine that if there were a field named ‘Country’ you could restrict the results through the addition of a ‘where’ clause that might look something like this:
You can also add a ‘where’ clause to your query to filter the results. This particular Fusion Table doesn’t include additional fields that you can use to filter the results, but you can imagine that if there were a field named ‘Country’ you could restrict the results through the addition of a ‘where’ clause that might look something like this:

Step 4: Fusion Tables Heatmaps
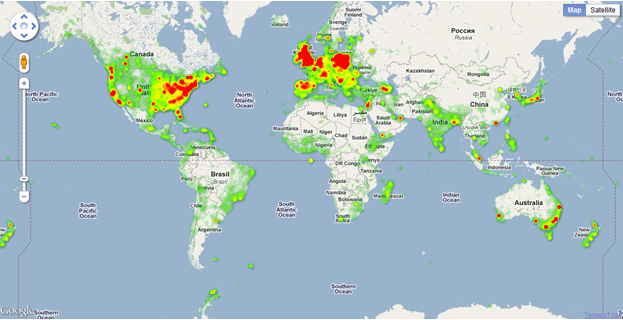
Fusion Tables also provide limited support for heat maps, where the density of matched locations is depicted using a palette of colors. Current heatmaps use a red (dense) to green (sparse) gradient to indicate the relative prevalence of associated locations. You enable a heatmap by setting the layer’s FusionTablesLayerOptions ‘heatmap’ parameter to ‘enabled: true’.
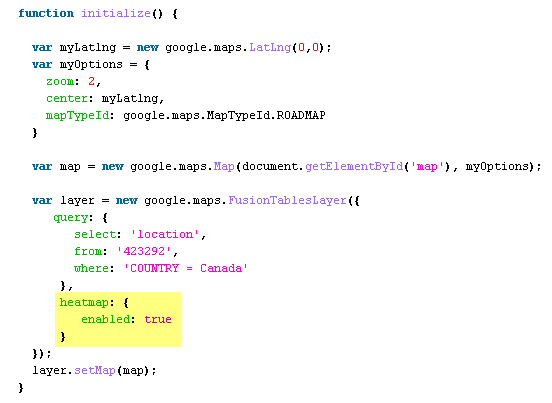
- Add the following code block to your exercise file to enable the heatmap for the Wikipedia Fusion Table.

- Save your work and open in a web browser to display the data as a heatmap. Pretty cool!

Want to learn more about programming the Google Maps API? Take a look at our Introduction to Programming the Google Maps API class.