The new ArcGIS API for JavaScript 4.0 introduces 3D capabilities into the world of ArcGIS JavaScript development. This blog post describes the creation of 3D apps, maps views, objects, symbology and streams with the API.
Incorporating Web Scenes
The new ArcGIS API for JavaScript 4.0 allows developers to build full featured 3D applications powered by Web Scenes, also known as WebScenes or web scenes, as Esri uses multiple notations in their online references. A Web Scene is the core element of 3D mapping across the ArcGIS platform, that defines the content, style, environment and slides of a scene. Web Scenes are created, published and consumed in ArcGIS Pro and ArcGIS Online with the Scene Viewer, an application for viewing, creating and sharing 3D scenes in a browser. This viewer has been built with the new JavaScript API and is now available for download as a free trial version.
3D app development
The 4.0 API allows users to style a map in ArcGIS Online or Portal for ArcGIS, save it as a Web Scene, and then load into an app by using the web scene’s ID. What´s interesting is that the other way around is not yet possible: the API online reference states that the Web Scene class will be able to save a Web Scene to ArcGIS Online or Portal in future versions of the API rather than the current version.
Viewing 2D and 3D data
The new API provides the View class for viewing and interacting with components of a Map, which is a container for storing the geographic information contained in base layers and operational layers. The View renders the Map and its various layers, making them visible to the user. There are two types of views: MapView for 2D views and SceneView for 3D views. It is now possible to display multiple views in both 2D and 3D of the same map.
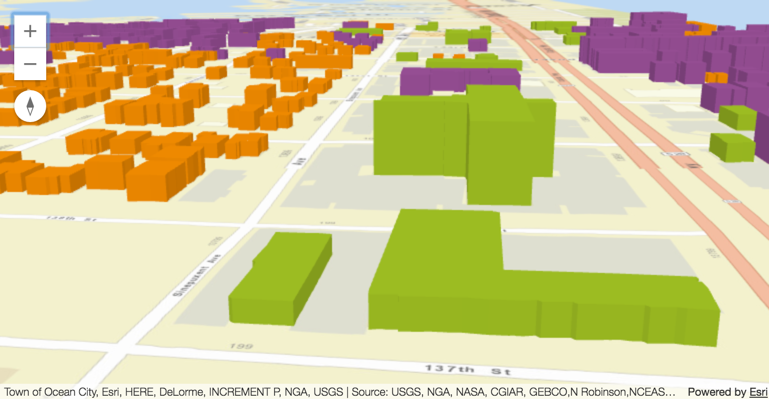
A SceneView displays a 3D view of a Map or Web Scene instance using WebGL. The SceneView supports two different viewing modes, global and local. Global scenes render the earth as a globe, while local scenes render the surface on a flat plane. Local mode allows for navigation and feature display in a localized or clipped area. Users may also navigate the camera of a local scene below the displayed surface.
3D symbology
Symbols define the visualization of individual features and are used by renderers when determining how a layer is drawn in the view. The API offers different 2D and 3D symbology. 2D symbols are supported in 3D SceneViews while 3D symbols are not supported in 2D MapViews. It is recommended to favor 3D symbol types over 2D symbols when working in a SceneView though.
3D symbols are containers for symbol layers. These are used to define the visualization of Point, Polyline, Polygon, and mesh geometries rendered with 3D symbols. One or more symbol layers determines the visualization of a 3D symbol. A 3D symbol must have at least one symbol layer for features to render in the view.
SceneLayers for on-demand streaming
Related to a SceneView is a SceneLayer, a layer type designed for on-demand streaming and displaying large amounts of data in a SceneView. SceneLayers support two geometry types: Point and 3D Objects, such as buildings. The SceneLayer displays data published to a Scene Service. Scene Services can hold large volumes of features in an open format that is suitable for web streaming.