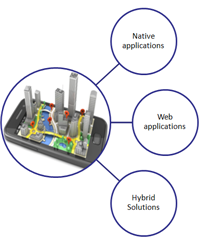
There are essentially three types of mobile application development including native, web, and hybrid solutions. What most people associate with mobile applications or apps are native applications. These are applications developed specifically for a particular mobile operating system platform. For example, most people associate apps in the Apple Store as native applications. As we’ll see this isn’t always the case though. Web applications developed for the mobile platform are run in the browser on the mobile device (Safari for example). Finally, Hybrid applications are a combination of the two, and as you’ll see they may well be the preferred method of mobile application development for most applications moving forward. In this post we’ll examine each of these application development types.
Native Mobile Applications
Native applications are developed specifically for the mobile device that it will be run on. For example, applications that you download from the Apple Store are often native applications for the iPhone or iPad. Different languages are used to develop these native applications. Applications developed for the iOS are created with Objective C, C, or C++. Android applications are developed with the Java programming language. These applications will run more efficiently than web or hybrid applications because they are compiled specifically for the operating system where they will run. Natively developed applications can also use all the phone’s features including the camera, geolocation, the users’ address book, and more. You don’t have access to all these functions when developing web mobile applications.
As I mentioned, native application development must use the language specific to the platform for which you’ll develop the application. The most common mobile development environments and their programming languages are illustrated below.
Native Application Development Process
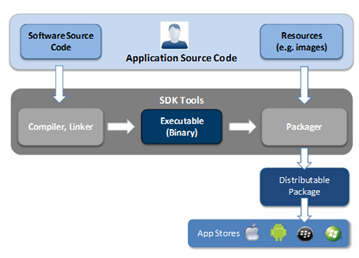
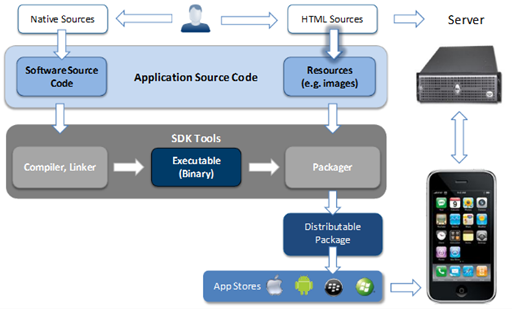
The source code for natively developed application is written in the specific language for the platform being used. This course code is then compiled into an executable file. This is similar to traditional desktop application development. Any resources that need to be bundled with the application are then combined with the binary output from the compiler to produce a distribution package. Resources are typically things like images and icons that are used in your application. The distributable package is then ready for inclusion in the app store specific to your environment. App stores vary in their requirements for applications, but all include some sort of approval process which can be time consuming.
Image from Worklight.com
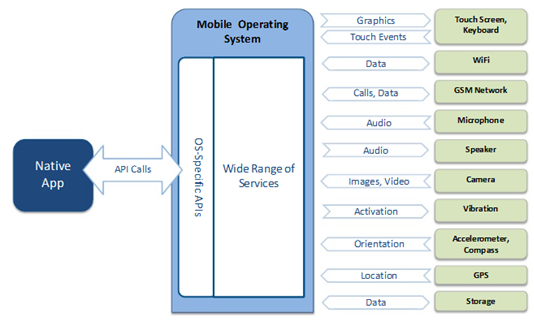
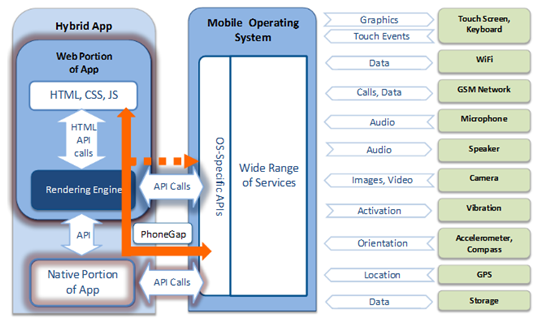
Native applications have full access to the operating system API on which they are developed. Your source code makes calls into the OS specific API to access the various services available on the platform. This will vary by platform, but all natively developed applications have full access to the functions provided. This includes functions such as data storage, location, camera, speaker, microphone, and others.
Image from Worklight.com
Native applications have a number of advantages. As I mentioned these applications have full access to all features of the mobile device so they are able to offer the full range of functionality. Native applications also do not have to be connected to the web to be used. They can be used in offline mode. In contrast, web applications always need access to the internet. This is changing though as you’ll see later. Finally, native applications get good visibility with consumers because they are distributed through the phone manufacturer’s app store.
There are also a number of disadvantages associated with natively developed applications. Because they are developed for a specific platform (operating system and device) the number of users that can be reached is restricted. For example, if you develop an application for Android devices, Apple users will not be able to access the application unless you specifically write the application for the iOS. This can lead to a lot of duplicate work. Third party approval can also be barrier. You have to wait for approval for the application to be published to the app store so you have limited control over the timing of the distribution. All of this means you’re duplicating work on different patterns. This can be time consuming and costly.
Mobile Web Application Development Process
Web applications, in contract with native applications, are run inside the phone’s browser. For example, on the iOS platform this would be the Safari web browser. These applications are developed with HTML, CSS, and JavaScript. Unlike native applications, web applications work across all devices which ensures cross-platform compatibility and doesn’t require that you produce individual applications for each platform. Negatives of mobile applications developed for the web include limited access to mobile device features. Also, these applications can’t be deployed to the phone’s marketplace.
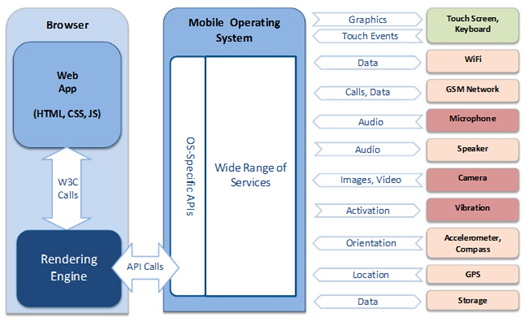
The web application development process is quite different from native applications. Applications are run through the browser on the mobile device. In this case there is no need for an app store since the application runs through the browser instead. One of the drawbacks of using this type of development process is that you don’t have access to the full array of operating system functions provided by the mobile device. In fact, this set of functions is quite limited on many devices.
Image from Worklight.com
There are a number of advantages to using a mobile web application development process. The primary advantage is that these applications are compatible across all platforms and devices so your application has greater reach without the need to re-write the application for each platform you intend to run on. Since they run in a web browser, these applications can also be developed using traditional web technologies such as HTML, CSS, and JavaScript which makes the technical barriers to entry low since most web developers already have these skills. Companies can also make use of mobile search to allow their consumers to find the application. Since the application will not be part of the app store for a device no third party approval is required before release giving you more control over your product. The site can then be updated in real-time and changed without requiring sign-off by a mobile provider.
There are some disadvantages to using a mobile web application development process. The primary disadvantage is that you can’t make use of many of the phone’s built in features such as the camera or the address book. They also can’t be deployed to the phone’s marketplace which limits the visibility of the application in some ways.
Hybrid Application Development Process
Hybrid applications combine the best attributes of native and web based mobile application development. This application development process enables cross platform development with HTML, JavaScript, and CSS while still having access to the phone’s features. In this model, selected portions of the application are written using web technologies and a bridge such as PhoneGap (http://phonegap.com) is used to access features of the device operating system and package the application for inclusion in the app store for the platform. This option allows companies to reap all the benefits of native apps while ensuring the longevity associated with well-established web technologies. The Facebook app is an example of a hybrid application. It is downloaded from the app store and has all the features of a native app, but also requires updates from the web to function.
The application development process for hybrid applications is somewhat more complex than the other models because it incorporates features of both. Native source code is written and compiled into an executable program as described earlier in the module. In addition, a web based component written with HTML, JavaScript, and CSS is also written. It accesses content provided by a web server and is included with other resources into a distributable package for the app store. This hybrid approach is quickly becoming the preferred route for many mobile application development efforts.
The hybrid application development process is really the best of both worlds. You have full access to the native operating system functions while also being able to take advantage of existing web development skills such as HTML, JavaScript, and CSS. This type of approach does require the use of a bridge technology such as PhoneGap.
Image from Worklight.com
PhoneGap has two primary tasks. First, it enables you to take an existing code base and deploy to multiple mobile platforms. This is quite important as it removes the need to re-develop an application for each platform that you intend to use. PhoneGap also provides access to the operating system functionality provided by the mobile device.
Image from Worklight.com
Mobile JavaScript Frameworks
As part of the mobile application development process you are going to want to use a JavaScript framework of some type for user interface development. There are a number of frameworks including Dojo, jQuery, Sencha, and others. These libraries emulate the native widgets found in mobile applications.
HTML5
HTML5 is in widespread use in mobile web application development. The top supported features of HTML5 on mobile devices include audio and video, geolocation, offline web application support, web storage, CSS3 selectors, and 2D animations. For an extensive look at mobile compatibility with HTML5 features please visit the link provided on this slide.
ArcGIS Server JavaScript API
Your traditional web mapping applications developed with the ArcGIS Server API for JavaScript can easily be ported to a mobile platform. Starting at version 2.0 (current version is 2.7) of the ArcGIS API for JavaScript, a compact build can be used to limit the footprint of the API resulting in quicker downloads.
This smaller footprint is a great choice for mobile applications including the iPhone and iPad. There are two primary differences between the standard and compact builds of the API. First, the compact build only loads objects that are needed for your application. For example, if you don’t need a Calendar widget then it’s not loaded. The second difference is that the compact build only loads 32 code modules instead of the 80 modules loaded with the standard Dojo build. If you need to use a code module that is not downloaded as part of the compact build then you can use dojo.require to load the specific module you use. You’ll also notice that various user interface components have been altered to make them easier to use on a mobile platform.
Choices, Choices
So, at some point you will need to make a decision on what type of application development process you intend to use for your application. Your choice may vary depending upon the needs of the application. Considerations include time, budget, and resources available to develop each solution. In general, native applications cost more and take more time to get to market, but the user experience is often better in terms of functionality and performance. Web applications, while they tend to cost less and can be developed more quickly don’t have quite the user experience as they don’t run as fast nor do they have access to the full capabilities of the platform. Hybrid applications provide an excellent alternative by combining the best features of both platforms.
Skills Development
There are a lot of skills that you need to acquire to develop hybrid mobile applications. If you’re already a web developer your HTML, CSS, and JavaScript skills may already be well developed. In addition to these traditional web application development skills you’ll also want to learn a mobile JavaScript framework such as Dojo mobile or jQuery mobile. PhoneGap is also a necessary skillset you’ll want to develop as it provides the bridge between traditional web development and native mobile development. You’ll also need to have a good understanding of the ArcGIS Server API for JavaScript so that you can take advantage of all the GIS functionality provided by this platform which can be used on a mobile device. Finally, you’ll want to have a good understanding of mobile device specific functionality.