Learn more about our Experience Builder courses and upcoming training schedule.
Until recently, chart customization in Experience Builder has been lacking. Because of this, we often recommended embedding an Operations Dashboard in an Experience Builder application when chart customization was important. Updates to the Chart widget over time has expanded chart options, as well as configuration options for customization.
In this tutorial, we will use Wildfire data from between 1984 and 2016 to customize a Pie Chart. We will configure the Pie chart to help us visualize the Wildfire data in different ways. We will be publishing a tutorial next week that describes the steps to create an advanced Stacked Bar Chart with a Split By option.
Adding a Chart Frame
First, we need to pull in a chart frame and then resize it to fill 100% of the height and width of our working canvas.
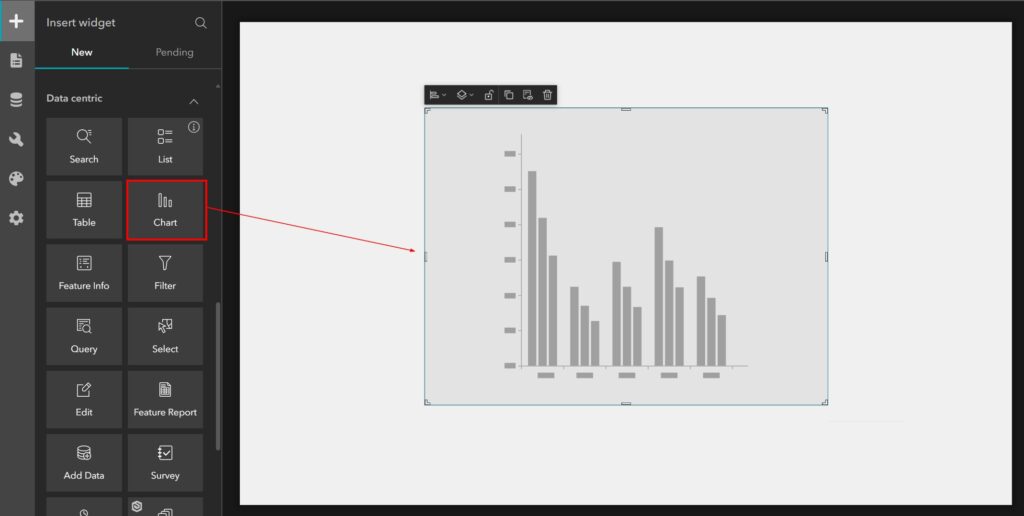
STEP 1: Find the Chart widget under the “Data Centric” gallery and pull it into the middle of your canvas.

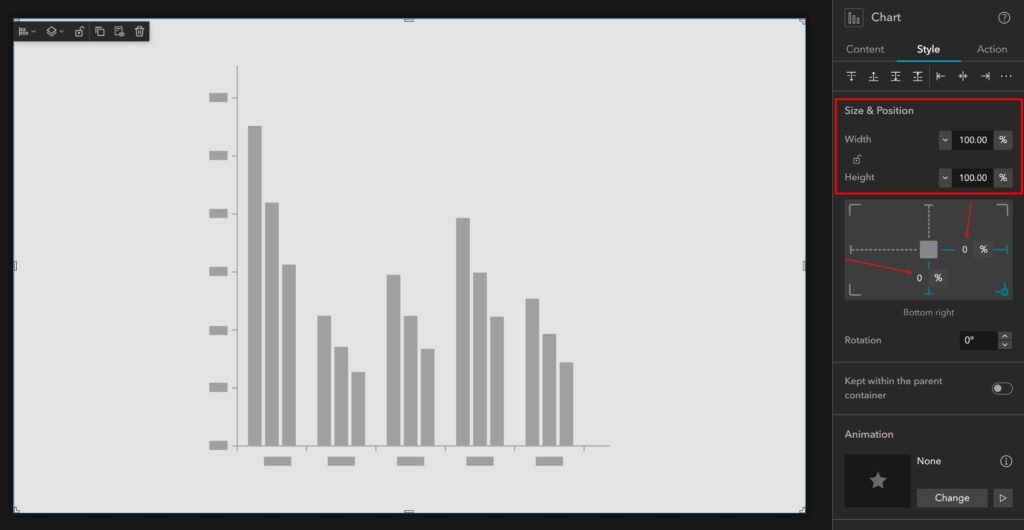
STEP 2: Next, click on the Styles tab in the settings panel on the right and then type 100 into the Width and Height size settings. Make sure the unit for these settings is set to percent. You may have to reposition your chart frame to fit your canvas if it does not automatically center itself. Or you can use the Size and Position graph to set 0 percent from the right and button edges, as shown in the image below. 
Adding the Wildfire Data
Now we need to add the Wildfire data to this project so that we can access it when it comes time to configure the chart.
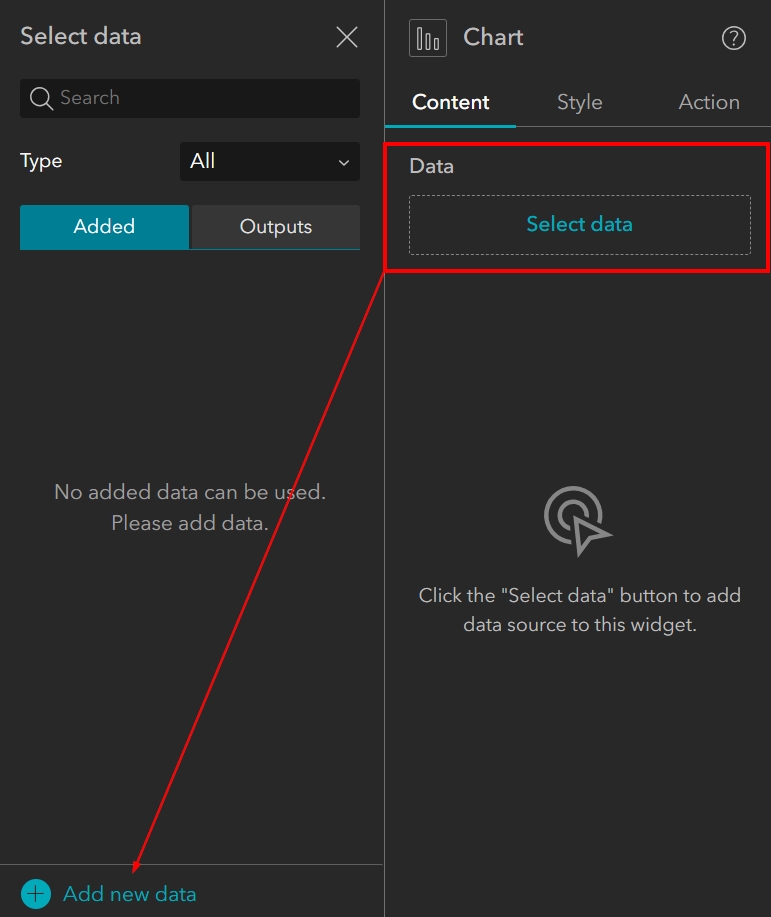
STEP 3: Click back to the Content tab in your chart settings on the right and then click on the “Select Data” button. When the Select data panel expands, click on “Add new data” at the bottom.

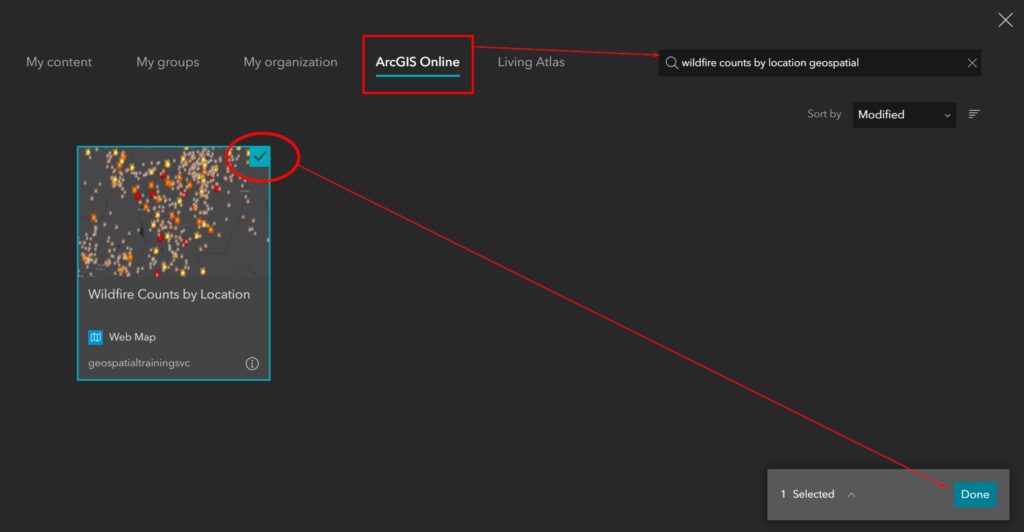
STEP 4, Option 1: You can add the Wildfire map data in one of two ways. The first approach is to click into the ArcGIS Online tab in the top menu and then search for “Wildfire counts by location geospatial”. When the dataset appears, click to select it and then click Done in the lower right to finish adding the data.

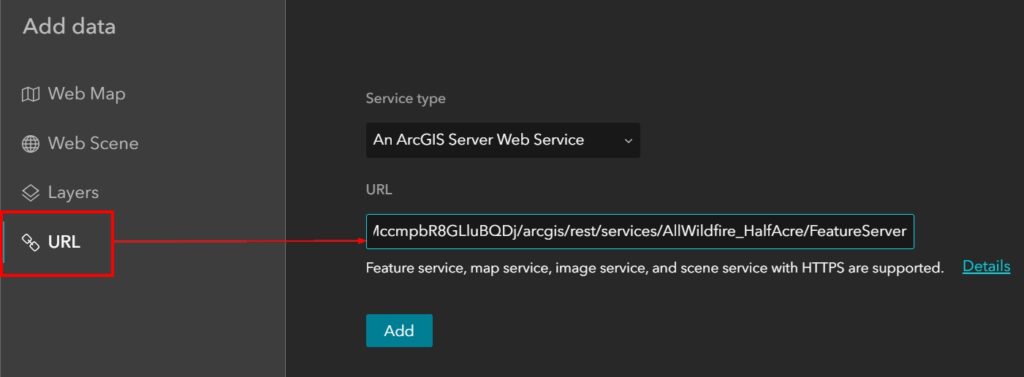
STEP 4, Option 2: The second approach is to click on the URL option in the menu on the left and then paste the below URL into the URL field. When you click on “Add”, the “Done” button will appear in the lower right. Click on Done to finish adding the data.
URL to copy and paste: https://services7.arcgis.com/MccmpbR8GLluBQDj/arcgis/rest/services/AllWildfire_HalfAcre/FeatureServer

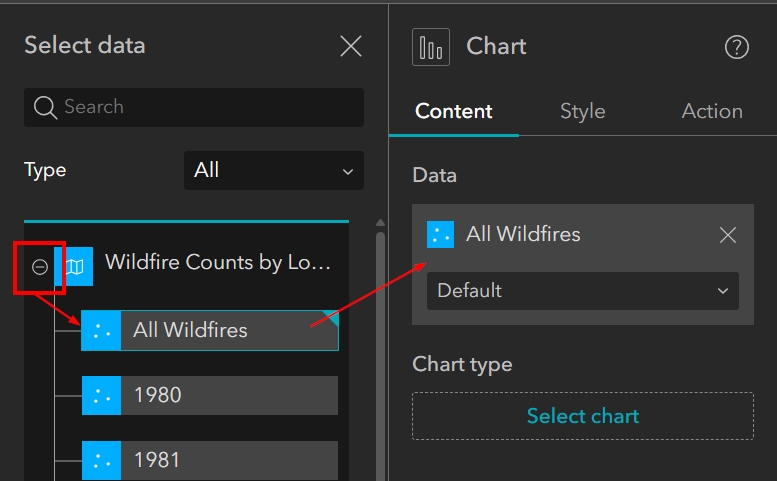
STEP 5: Now that the Wildfire Counts by Location map is added to the project, we can see it in the Select data panel. Click on the plus symbol to the left of the map title to expand the list of layers included in the map. Select the first layer in the map called “All Wildfires”. This will add the All Wildfires feature data to the Chart widget. Once it has been added you will see the Chart Type option appear below it.

Adding a Pie Chart
In the following steps, we are going to add and then customize a Pie Chart that will show us the proportion of fires that occurred based on the organization (or agency) that was responsible for managing them and how many total acres were burned. We are going to add additional labels to the chart to make it more meaningful, such as acres burned and percentage of total.
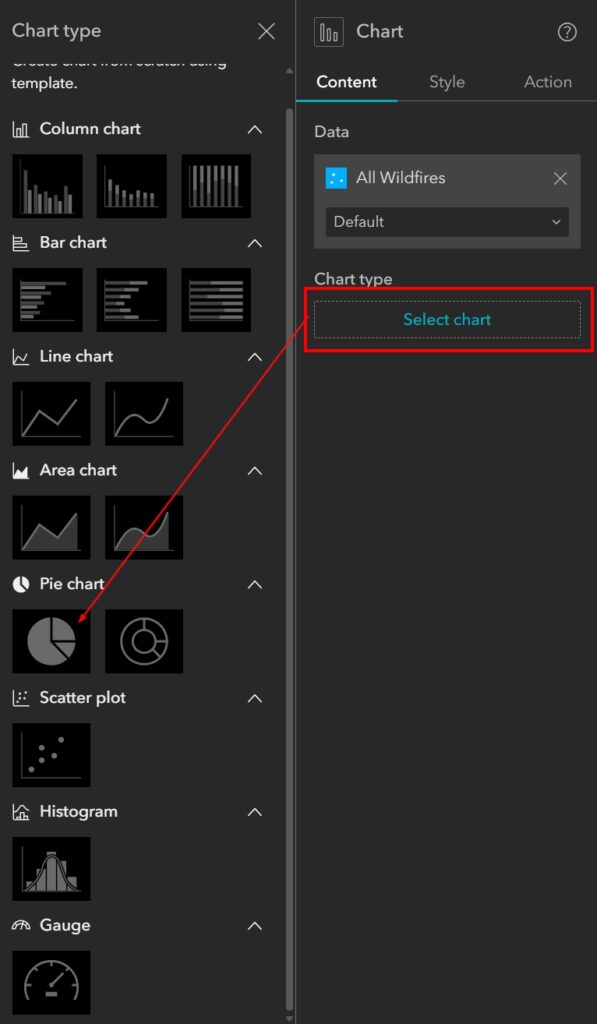
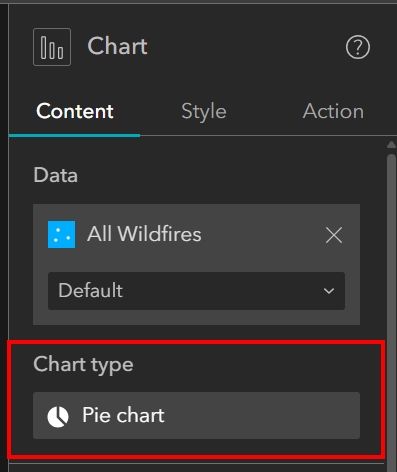
STEP 6: Click on the “Select chart” button under Chart type in the panel on the right (under the All Wildfires Data). When the gallery of options appears, find and select the Pie Chart. Once the Pie Chart has been selected, you will see it appear as the Chart type.


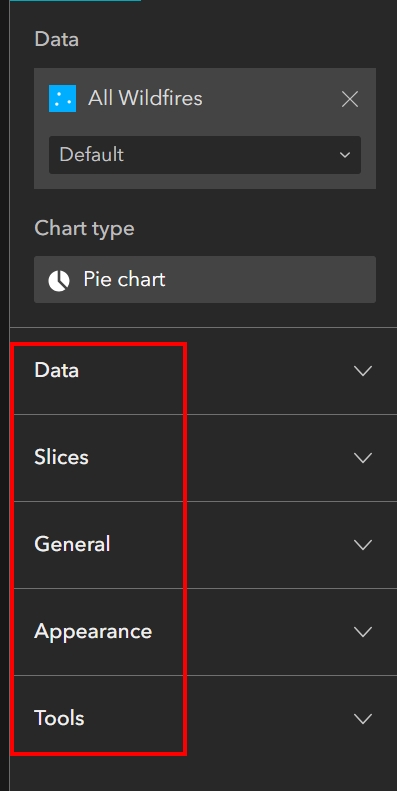
There are five sections of settings that we will go through one at a time to help us customize our Pie Chart. As shown in the image below, these are: Data, Slices, General, Appearance, and Tools.

Configuring Data Parameters
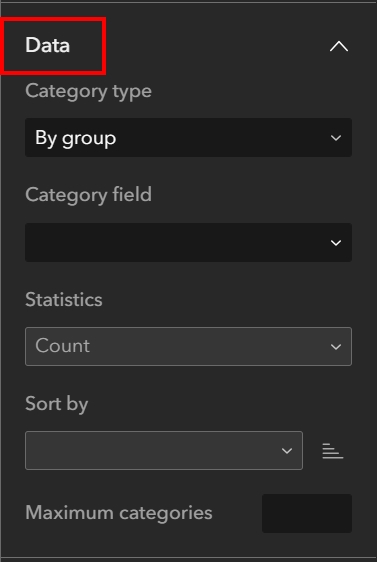
Typically, when you add your Chart type, the Data section will already be expanded.

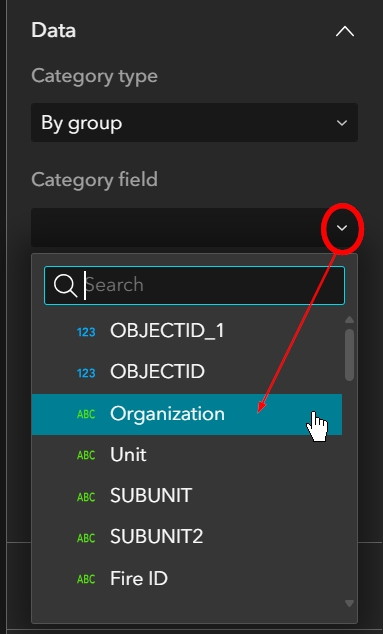
STEP 7: We are going to leave the Category type as the default of “By group”. In the Category field, use the drop-down to choose “Organization” from the list of fields. We want our primary separation in this Pie Chart to be based on the organizations responsible for the Wildfire response operations.

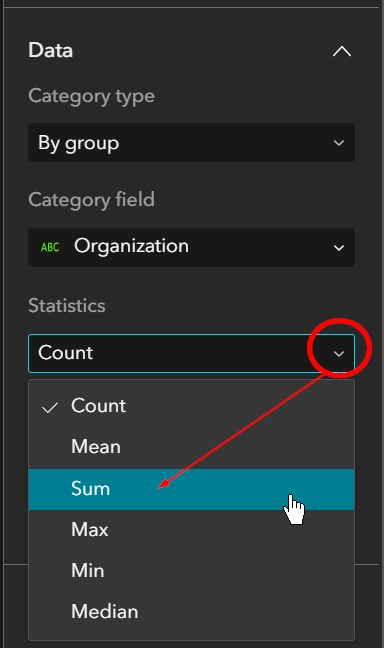
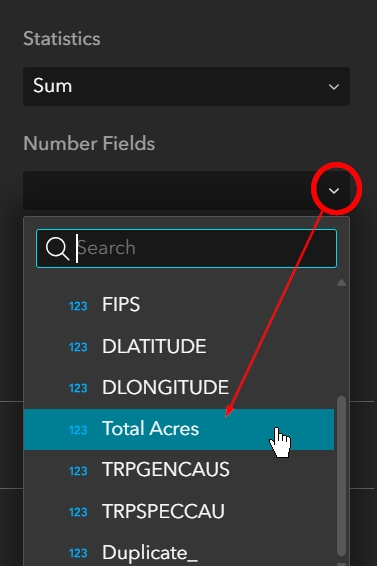
STEP 8: We want the total acres burned to also be represented in our Pie Chart. Under statistics, change the operator to “Sum”. Once you do, the field options will appear. Use the drop-down to choose “Total Acres”.


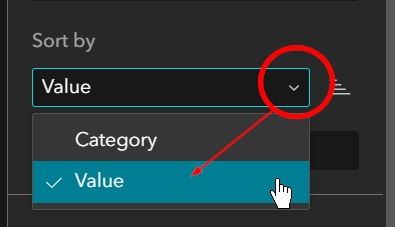
STEP 9: Under the “Sort by” field, choose “Value” instead of “Category”. This will help to emphasize the organizations that have the most acreage burned. You should see that the largest piece of your pie chart is now on top of the pie.

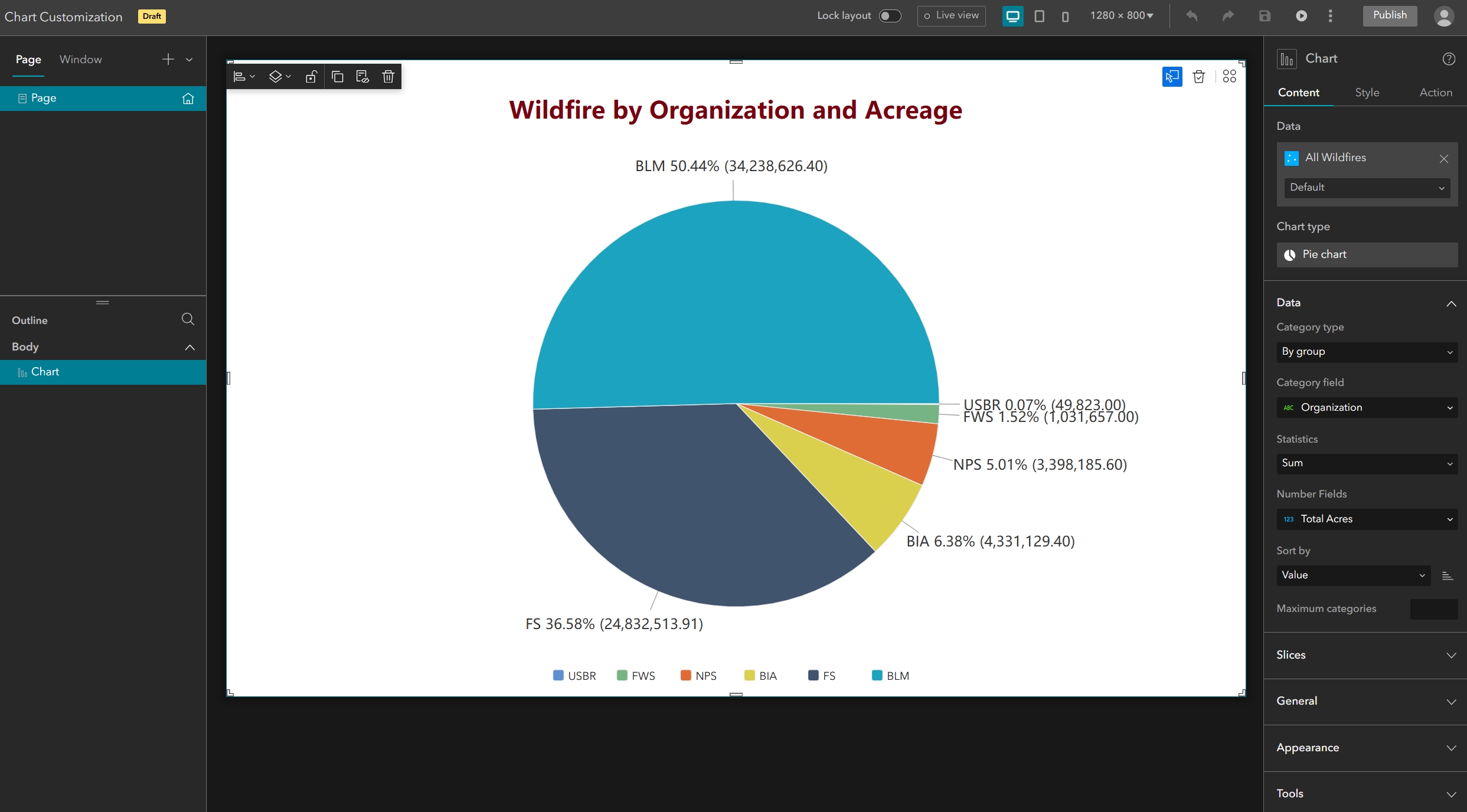
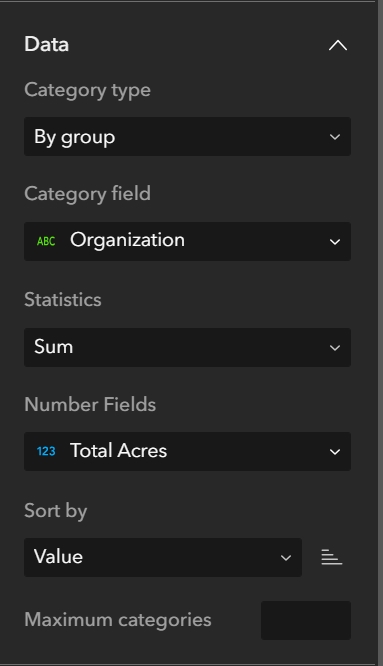
The complete Data group configuration should look like the below image after completing the above steps. Your Pie Chart should now resemble the second image below..


Configuring Slice Parameters
The next settings to customize will be the Slices group. You can collapse the Data group and expand the Slices group to help declutter the screen. This group focuses on the design of the data labels and slices.
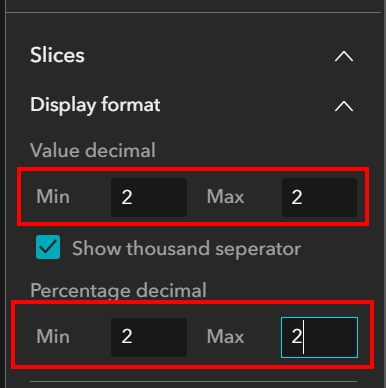
STEP 10: Click on the edit symbol next to “Display format” to expand the display format options. We want to force two significant digits for all labels. To do this, put a “2” into both the Min and Max fields for ‘Value’ and ‘Percentage’ decimals.


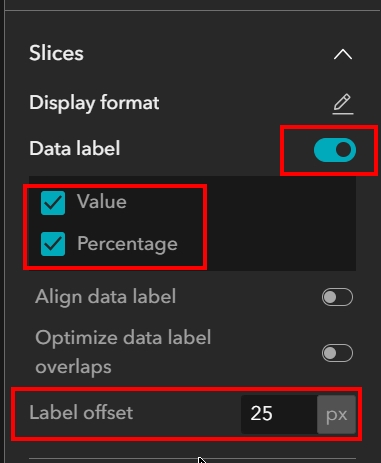
STEP 11: Click the button to enable Data labels. Once enabled, further options will appear. Make sure both Value and Percentage are checked and change the Label offset to 25 pixels. This is a distance that will force a line to appear that connects the label to the slice, which is a nice design element to include in Pie Charts.

Your Pie Chart labels should look like the below image.

STEP 12: Change the Color Mode to “By Category”. This will allow us to define the colors of each slice.

For the purposes of this tutorial, we are going to change the acronym for the Bureau of Reclamation from ‘BOR’ to ‘USBR’. We will also change the color of the BLM slice.
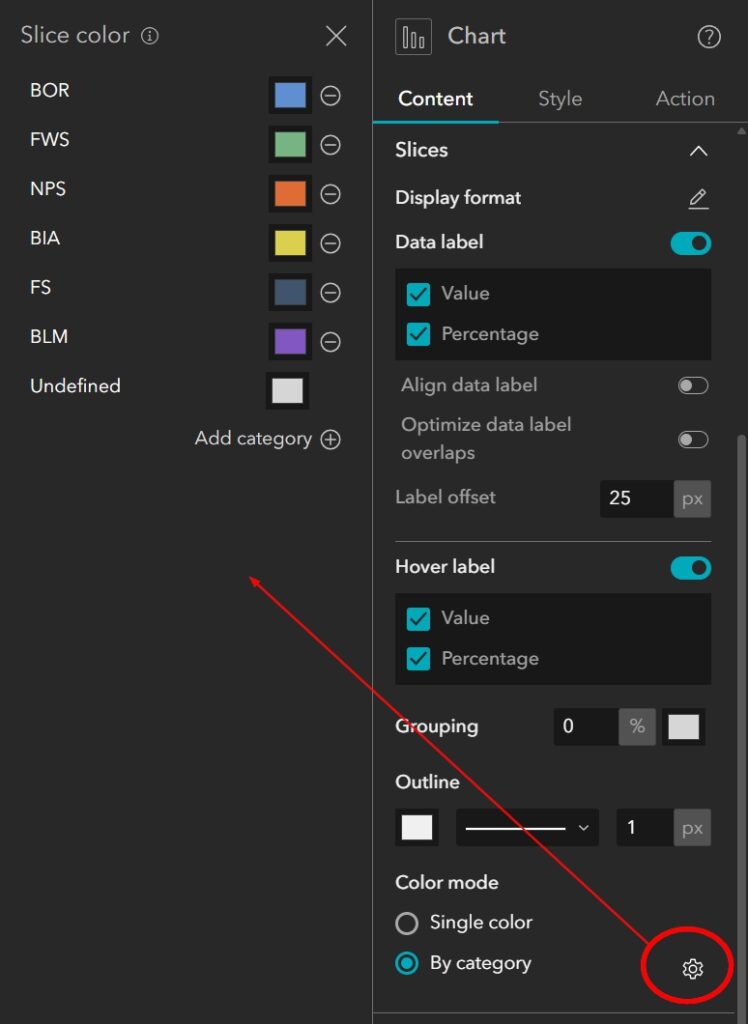
STEP 13: Click on the settings gear icon to the right of the “By category” option under Color mode. This will expand the Slice color settings panel.

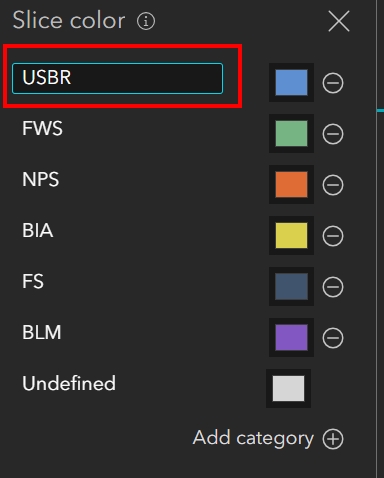
STEP 14: Double click on the “BOR” text and change it to “USBR”.

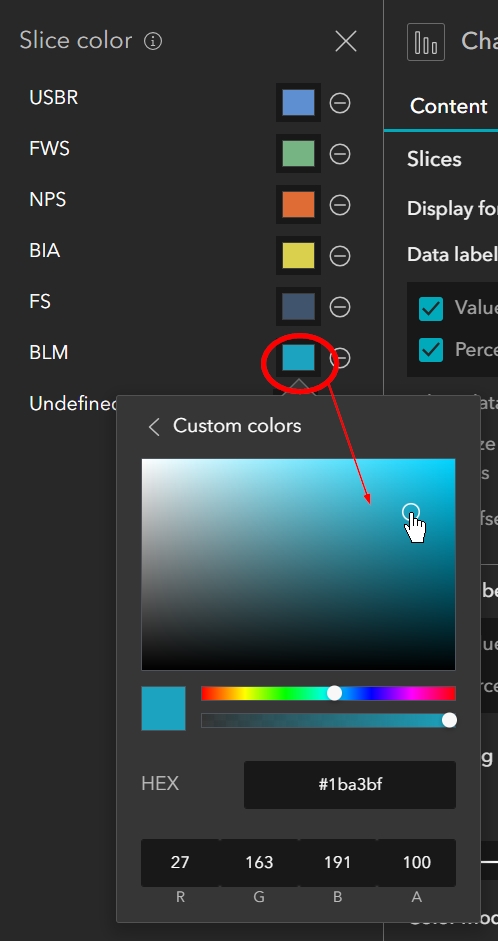
STEP 15: Click on the purple color patch next to BLM and change the purple to another color, such as a bright blue.

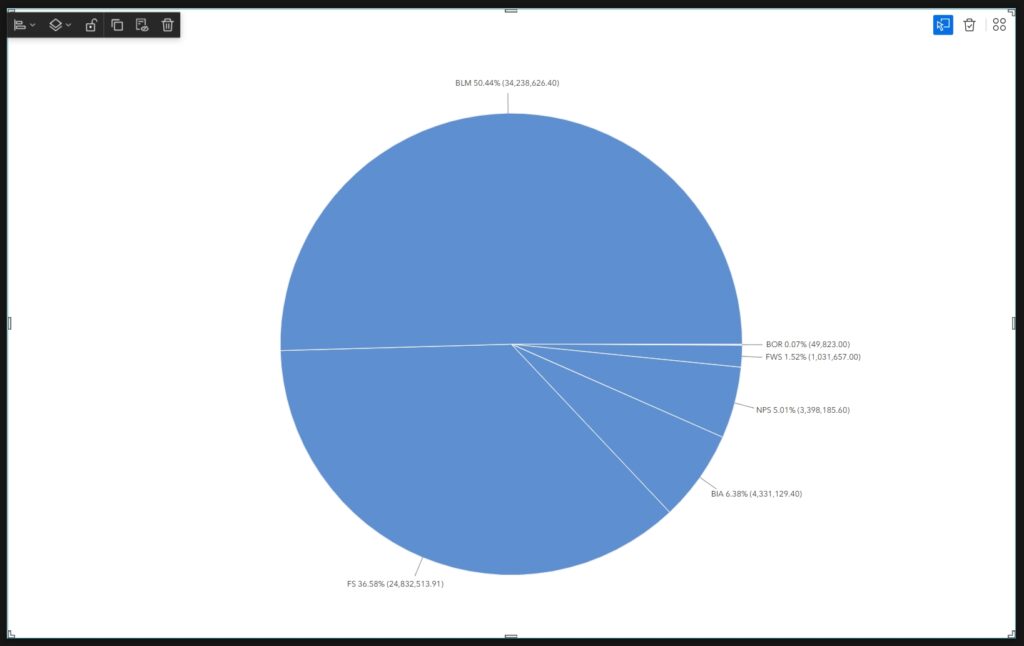
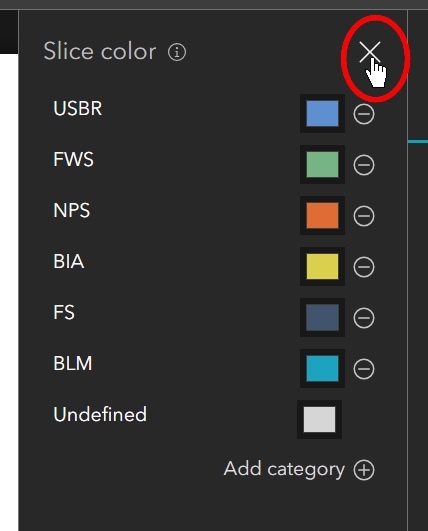
STEP 16: Click the X in the upper right of the expanded Slice color panel to close it. Your Pie Chart should now resemble the second image below.


Configuring General Settings
The general settings for Pie Charts are pretty basic. The primary settings found here are related to the title, description, and legend. If you wanted to change the look of your Pie Chart to create a donut-hole effect, you could also do that here.
STEP 17: Expand the General section and then change the title to “Wildfire by Organization and Acreage”.

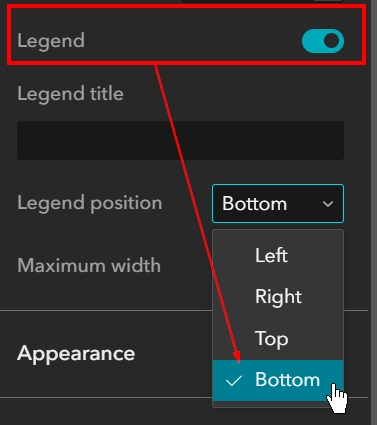
STEP 18: Enable the legend and then use the position drop-down to position the legend at the bottom of the chart.

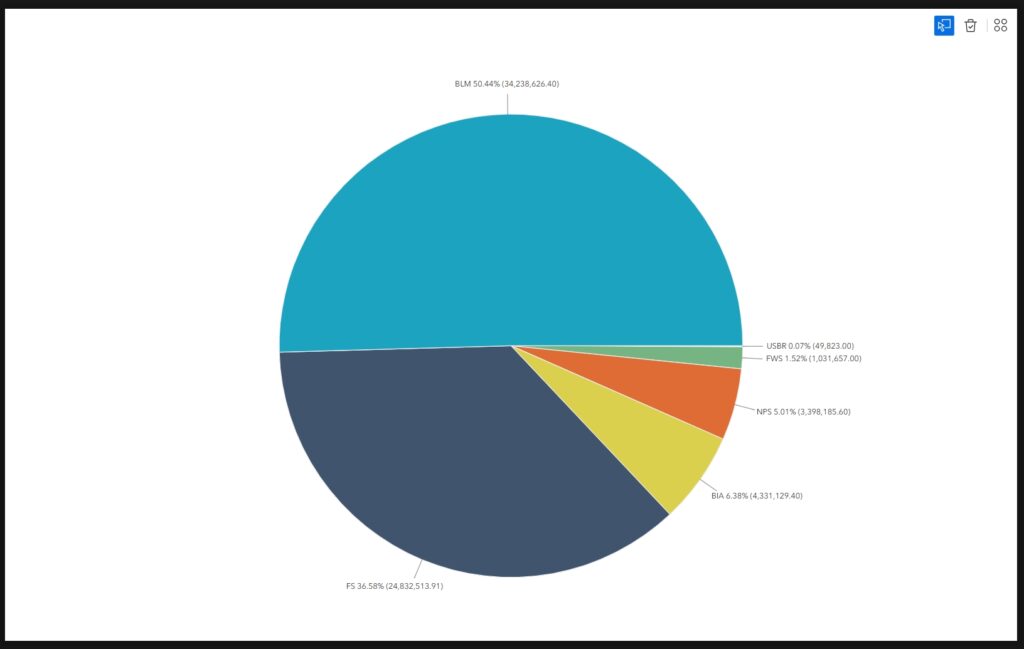
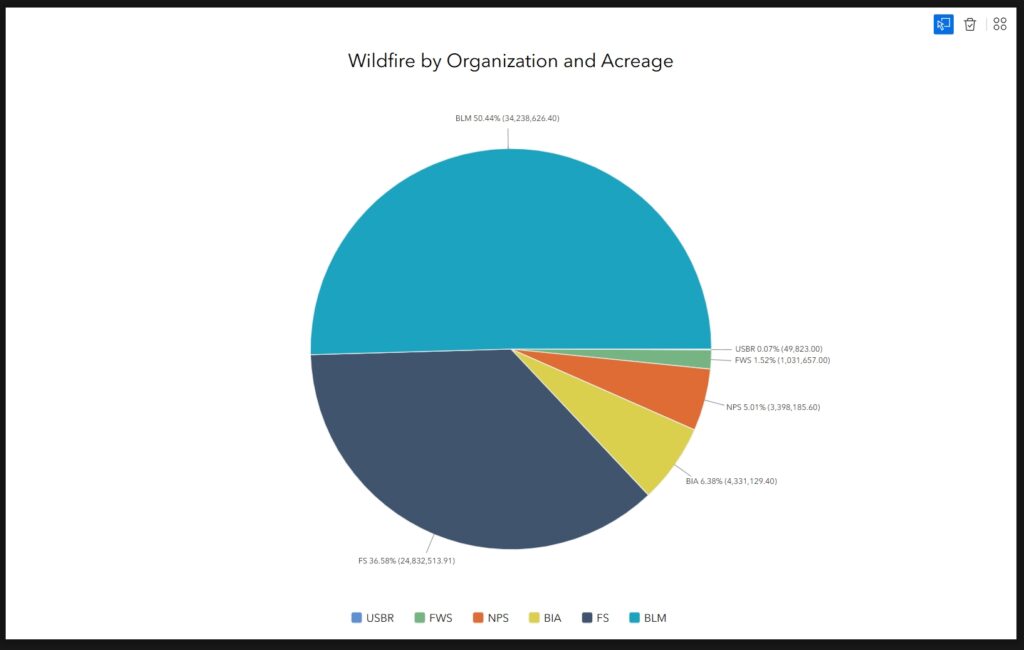
Leave all other General settings as they are by default. Your Pie chart should now resemble the below image.

Configuring Appearance Settings
The appearance section is where you can customize all of the text elements relative to font, color, and size. It is also where you can alter the background color of the chart if desired. We will not make changes to the background color of the chart but will be making changes to some of our text elements.
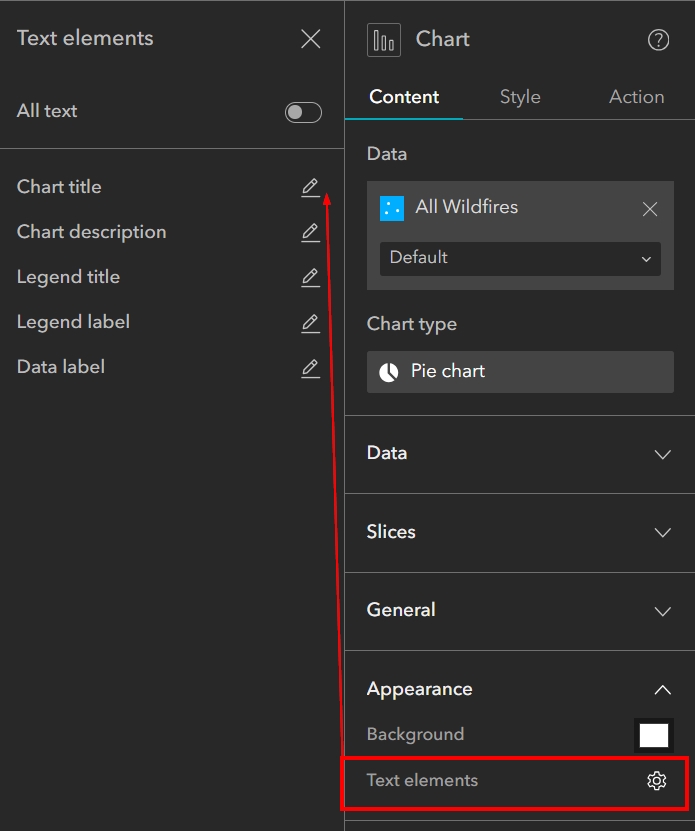
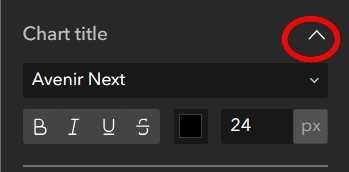
STEP 19: Click on the settings gear to the right of the Text elements. From here, you could enable “All text” which would mean that all text elements would have the exact same settings. But for the purposes of this demonstration, we want our title to look different from our labels, so we will not be enabling that setting. Instead, click on the edit icon to the right of “Chart title” to expand the text options.


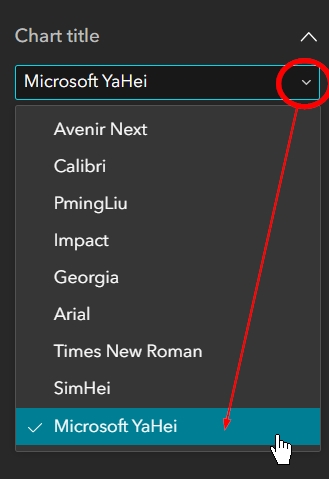
STEP 20: Next, click on the drop-down arrow for the font style and choose Microsoft YaHei.

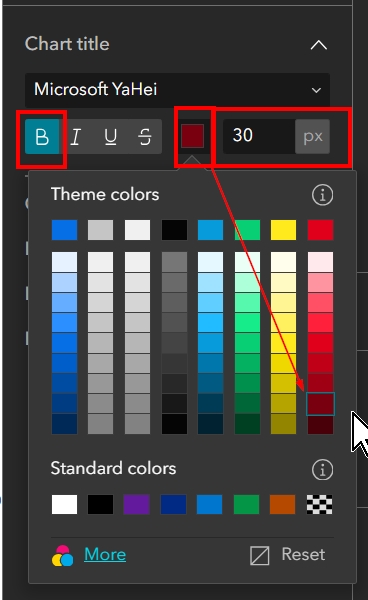
STEP 21: Make the Chart title font Bold, change the color to a dark red and change the size to 30 pixels.

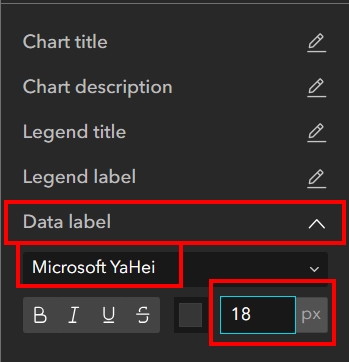
STEP 22: Next, click to expand the Data labels text options. Change the font style to Microsoft YaHei and the size to 18 pixels.

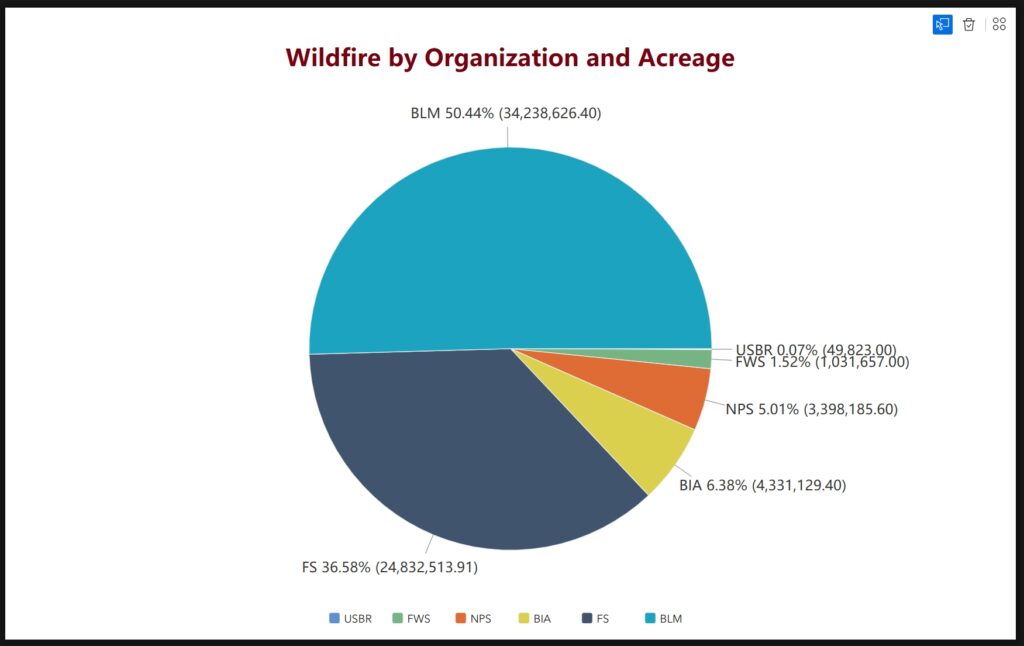
These are the only changes we will make to the text, so your Pie chart should now resemble the below image.

Configuring Tool Settings
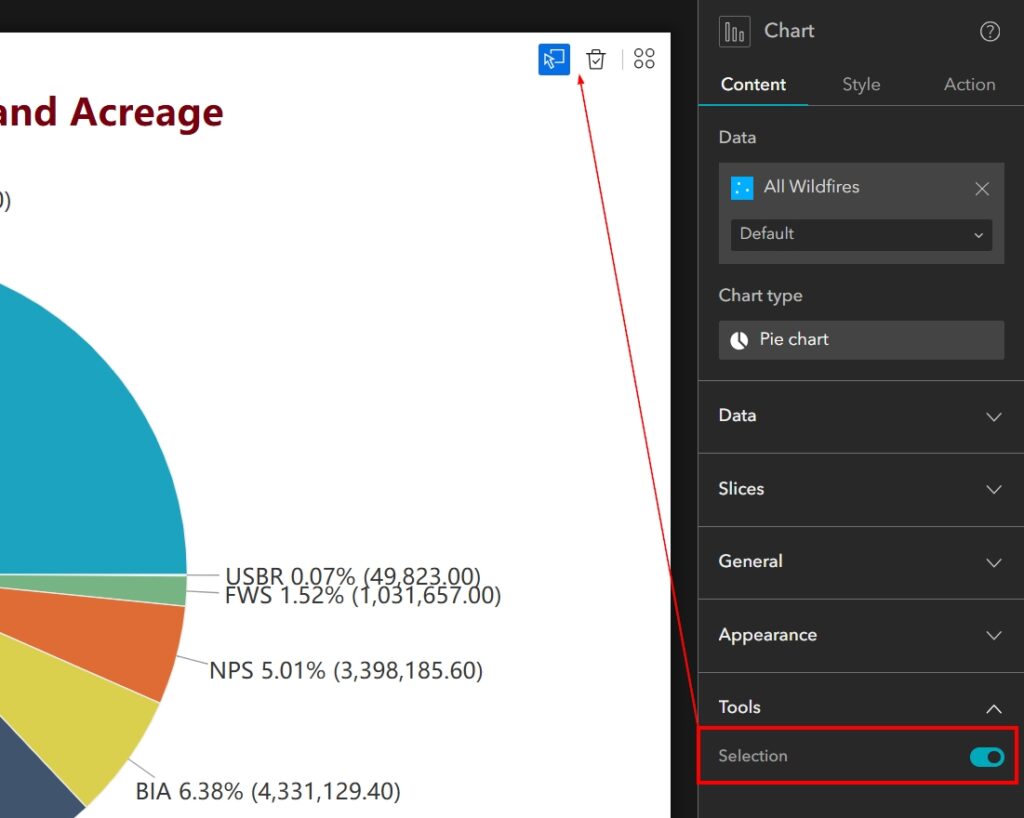
The Tools section is the last section to configure when customizing your Pie Chart. Here, we have one option: to enable the Tools or disable them. The Tools themselves allow your user to select a piece of the pie chart and have the items associated with that slice also select within a map. Once the features are selected, the user can also choose to zoom to the group that is selected.
We did not configure a map for this tutorial, but if you would like to take this the next step further you can do that on your own to see what that interaction looks like. For the purposes of this tutorial, we will leave the tools enabled which is the default. The settings look like the below image.

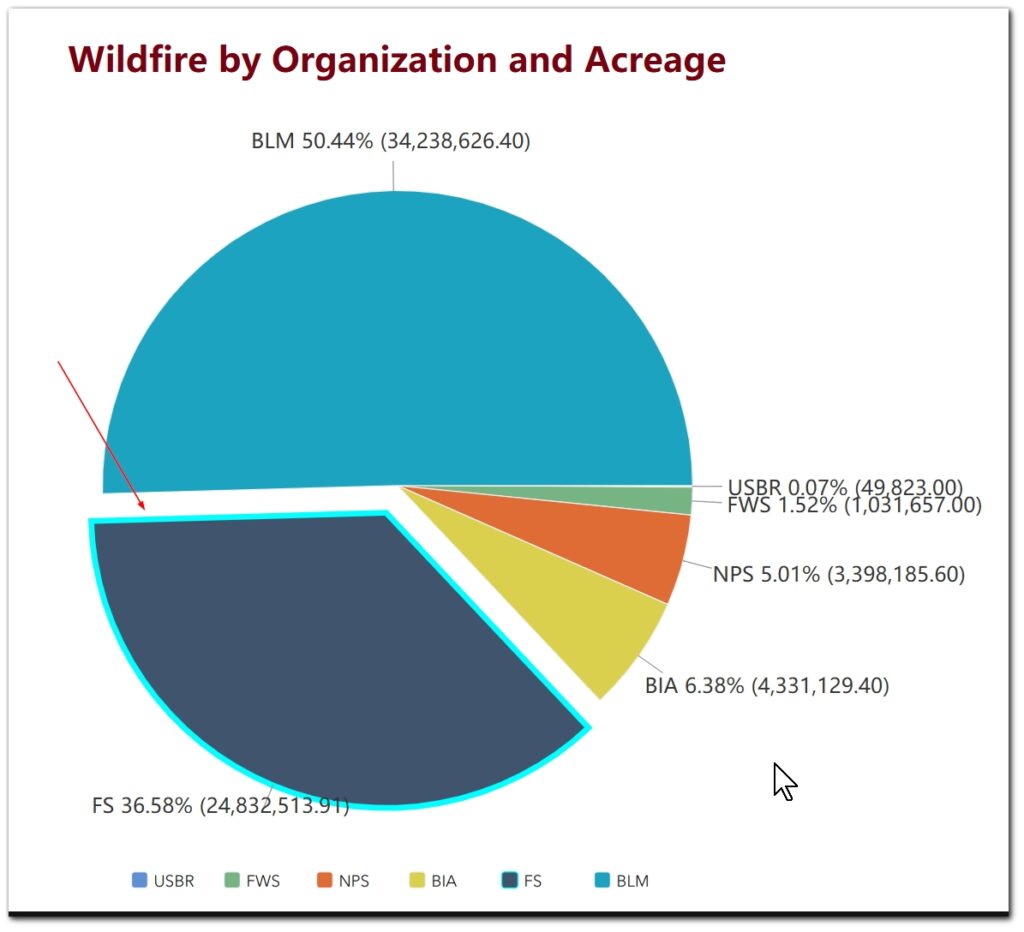
When your user selects a piece of the pie, it will look like the below image. The piece of pie highlights and separates slightly from the rest of the Pie chart. 
Summary
In summary, we are pleased with the evolution of the chart customization options that have occurred over time. The inability to customize color schemes was part of the issue, but that has been remedied. As you learned throughout this tutorial, there are many settings to help you customize the look and feel of your Pie Charts. We will be publishing a tutorial next week that describes the steps to create an advanced Stacked Bar Chart with a Split By option.
Be sure to register for our newsletters to get tutorials like this delivered directly to your inbox. And for more tutorials on Experience Builder, be sure to check out our YouTube channel.