Storytelling in GIS involves creating engaging narratives that link spatial data with visuals and meaningful insights. Experience Builder offers a range of widgets to help users design interactive, visually compelling applications for storytelling.
In this tutorial, we highlight intuitive widgets that help you to craft immersive, interactive narratives that captivate your audience. Whether you’re sharing a community project, visualizing data, or creating a dynamic web experience, this tutorial emphasizes key widgets and their roles in delivering essential functionality for storytelling applications.
Storytelling Applications
Storytelling applications typically strive to:
-
- Present a clear narrative supported by spatial context.
- Captivate audiences through interactive maps and multimedia.
- Emphasize significant locations, patterns, or events.
Experience Builder widgets provide a flexible toolkit to achieve these objectives. Below, we delve into the key widgets for creating storytelling applications.
Key Widgets for Storytelling
1. Map Widget
Purpose: Facilitates spatial visualization and enables dynamic interactions with other widgets, such as lists and dynamic text, to enhance storytelling.
Key Functions:
-
- Provide in-depth information through customized pop-ups linked to features.
- Enable dynamic interaction with other widgets, such as updating lists or dynamic text based on map layer selections, zooming and panning.
- Highlight points of interest using bookmarks or predefined extents.
Integrations:
-
- Static: Configure static maps for storytelling without additional dynamic updates.
- Dynamic: Connect with real-time data layers to reflect current changes in other widgets.

2. Image Widget
Purpose: Enhances the narrative with visual elements.
Key Functions:
-
- Display static or dynamic images that enhance visual storytelling.
- Support captions or tooltips to add descriptive context.
- Align images with the narrative to visually emphasize key themes.
Integrations:
-
- Static: Use a fixed image that directly supports the story theme.
- Dynamic via Attribute Field: Configure the widget to display images based on a linked attribute field, allowing feature-specific visuals.
- Dynamic via Attachments: Connect the widget to feature layer attachments for seamless updates with the associated data.

3. Text Widget
Purpose: Organizes the narrative to guide the audience and convey key information.
Key Functions:
-
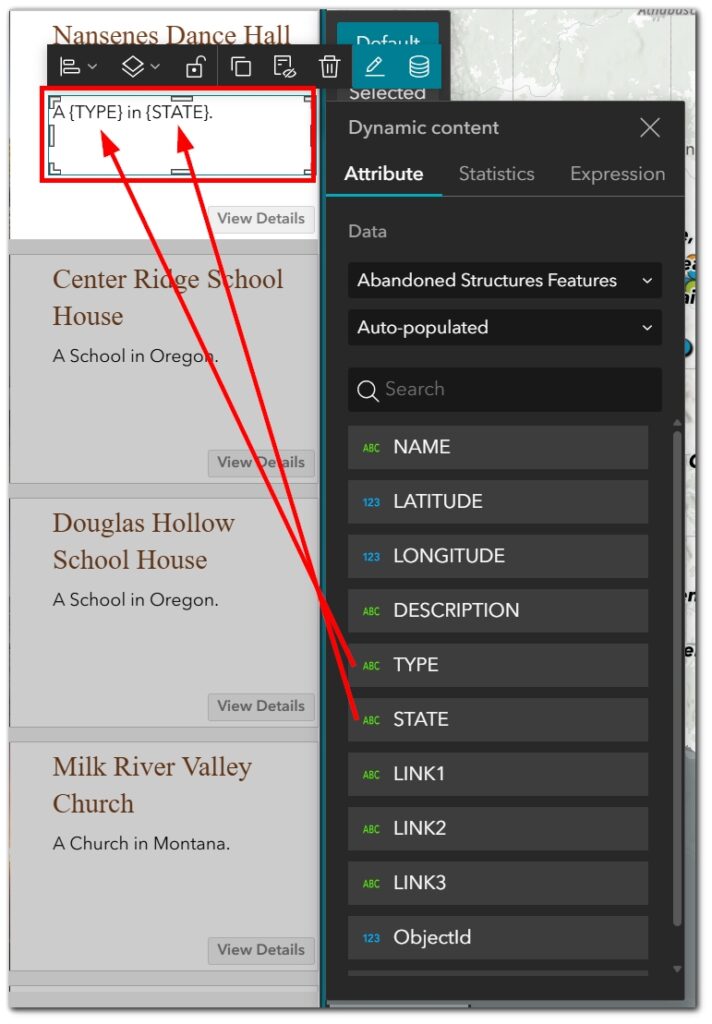
- Provide dynamic text to ensure information shown is specific to feature selection.
- Present clear, structured text to guide the narrative.
- Use formatting tools like headers and bullet points to emphasize key information.
- Integrate hyperlinks for interactive navigation.
Integrations:
-
- Static: Present pre-defined content that supports the narrative.
- Dynamic via Field Expressions: Use Arcade expressions or linked data fields to customize text dynamically, enabling the creation of infographics similar to those in Operations Dashboards.

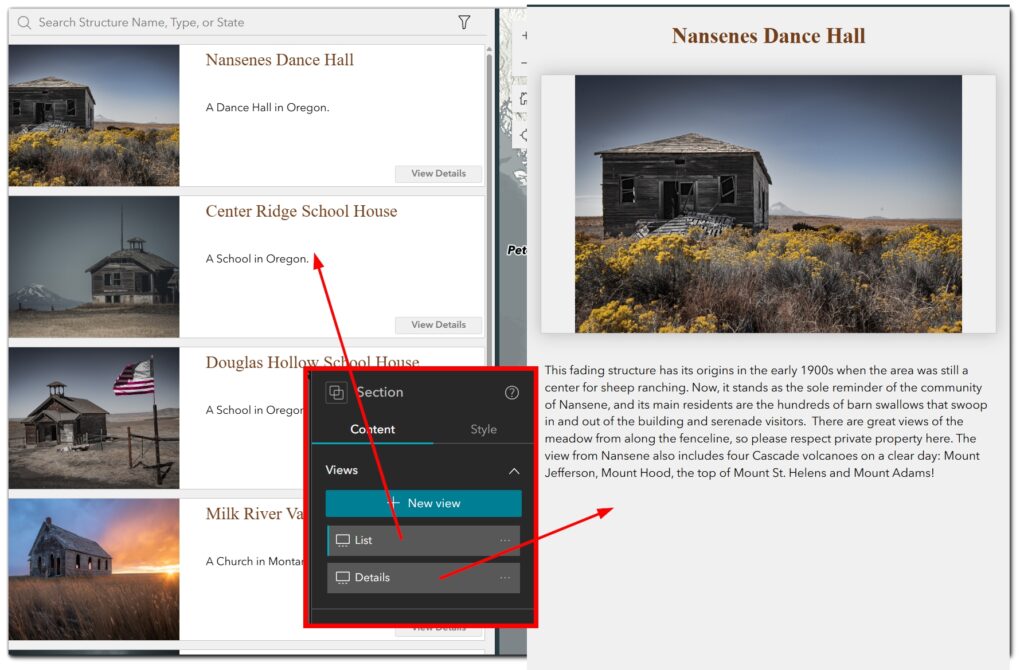
4. Section Widget
Purpose: Divides the story into organized chapters or themes.
Key Functions:
-
- Organize content into distinct, easily navigable sections.
- Enhance engagement with transitions and animations.
- Create a cohesive layout to maintain visual consistency.
Integrations:
-
- Static: Divide content into pre-defined chapters or sections.
- Dynamic: Use triggers to update sections dynamically based on user interactions.

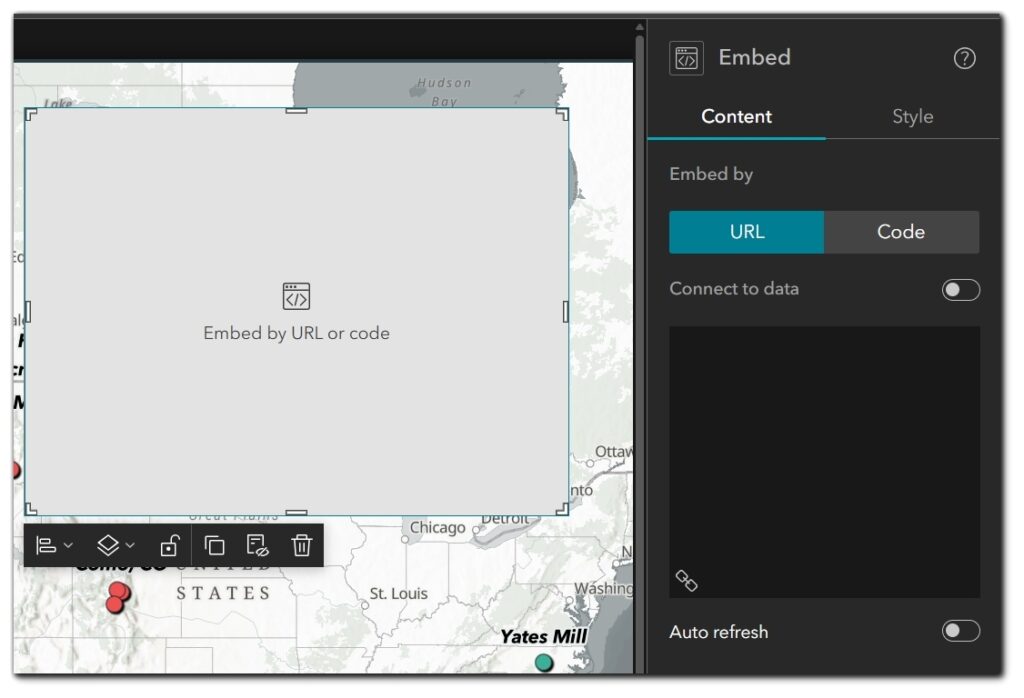
5. Embed Widget
Purpose: Integrates multimedia content, such as videos or interactive dashboards.
Key Functions:
-
- Integrate videos and multimedia to deepen user engagement.
- Display dynamic external content like live dashboards or infographics.
- Ensure compatibility across devices for a seamless user experience.
Integrations:
-
- Static: Embed fixed multimedia elements that remain consistent across all user interactions.
- Dynamic: Link to live dashboards or external web apps that update automatically.

Additional Design Considerations for Storytelling
Designing an effective storytelling application requires careful attention to user experience, accessibility, and interface simplicity to ensure that the narrative is both engaging and easy to navigate.
-
- Simplify the Interface: Highlight essential elements to avoid clutter.
- Ensure Accessibility: Use legible text, provide alternative text for visuals, and test on various devices. For additional guidance, consider using accessibility tools like WAVE or Lighthouse to evaluate and improve your application.
- Guide the User: Establish intuitive navigation with scrolling or buttons to lead users through the story seamlessly.
Conclusion
By effectively leveraging maps, widgets, and multimedia thoughtfully, you can create storytelling applications that captivate your audience.
For additional learning, explore related articles and courses from Geospatial Training:
The next tutorial in this series will explore Data-Driven Dashboards and widget strategies for enhancing analytical applications.